使用animate.css做h5宣传页,发现有的类名(比如shake,taba等)属性一开始是不隐藏的,
只有那些类命中带IN的,一开始是从隐藏到出现。
我的方法时把那个类名重写一遍給0% 加opacity:0,100%时 opacity:1
@-webkit-keyframes tada {
0% {
opacity:0; //自己加的
-webkit-transform: scale3d(1,1,1);
transform: scale3d(1,1,1)
}但感觉这样比较麻烦,有没有更好的方法?
三叔2016-11-19 13:17:54
以前做h5宣传页也遇到这个问题
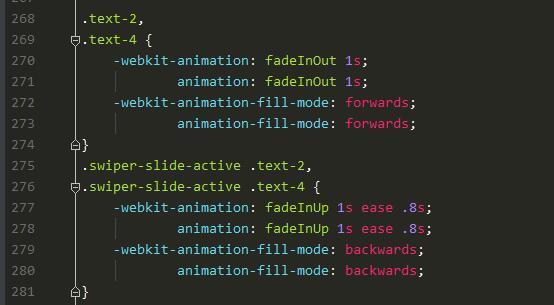
使用CSS3 animation-fill-mode 属性可以解决

动画开始前停留在第一帧位置,动画结束后停留在最后一帧位置。
欧阳克2016-11-19 13:17:18
打个补丁,给你的所有想一开始就隐藏起来的元素加下面两个类。
-
你也可以写一起,只加一个类名。
.hide {
opacity:0;
}
.forwards {
-webkit-animation-fill-mode: forwards;
animation-fill-mode: forwards;
}