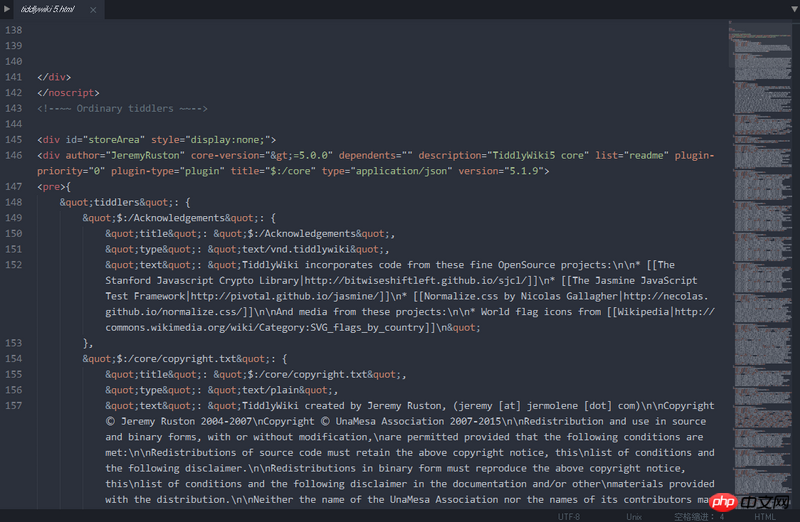
在Tiddlywiki5的代码里看到,好像他是将一堆代码放在JSON数据里,要实现什么就调用这段json里的值。
请问这个是怎么实现的?
白菜完全看不懂这么高深的,就想学习学习下,求个简单的示例。
https://github.com/Jermolene/TiddlyWiki5
http://tiddlywiki.com (官网可以下载到单文件的tiddlywiki)

阿神2017-04-10 15:55:12
看了他的源码,我下的是一个empty程序,在它的7425行会遍历节点以找到其中的pre节点:
while(e && e.nodeName.toLowerCase() !== "pre") {
e = e.nextSibling;
}然后是6546行,用来编译pre中的代码:
if($tw.browser) {
fn = window["eval"](code + "\n\n//# sourceURL=" + filename);
} else {
fn = vm.runInThisContext(code,filename);
}如果是浏览器,就用eval方式解析,如果是nodejs就调用runInThisContext,两个函数的作用相似。