微信开发在微信浏览器里面,我的安卓上显示的用户列表头像是正常的,但是在Iphone 6 + 上面看到的头像是椭圆形的(宽比高长),这个问题怎么解决呢?
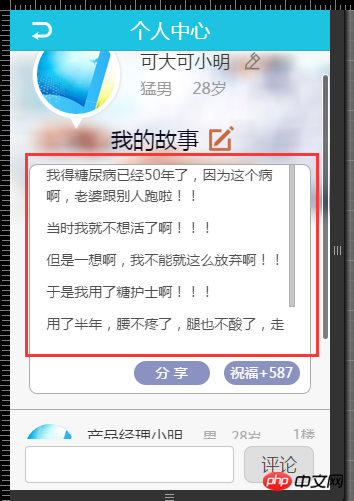
下图是前端设计的样式:
我把这图片的css样式放在我的用户头像(动态获取的)上,就变椭了,下图是我修改的用户头像的样式,是个椭圆
求指教 。。。
巴扎黑2017-04-10 15:28:26
先说原因,ios解释border-radius的百分比值(以50%为例)时,是按当前涉及的边的长度为基准,比如一个400x300的长方形,
它的border-radius就被计算成border-radius: 400*50%/300*50%;
这个属性展开就是
border-top-left-radius: 400*50% 300*50%;
border-top-right-radius: 400*50% 300*50%;
border-bottom-right-radius: 400*50% 300*50%;
border-bottom-left-radius: 400*50% 300*50%;然后就会变成椭圆,
为啥android看起来不是呢?
因为android对border-radius的解释不一样,安卓是按照短边的长度为基准来计算,上面400x300的长方形的border-radius就会被计算成border-radius: 300*50%/300*50%;
再来说说解决方案,方案很多种,我提供2种
将宽高写死,确保高宽一致,这样不管哪种计算方式都是正方形了。
见下面(如何用css实现一个高宽比固定的盒子),这里涉及一个小的hack
html 结构
<p class="box">
<img class="content" />
</p>css 样式
.box {
position: relative;
}
.box::before {
content: '';
display: block;
height: 0;
width: 100%;
// padding-bottom的值是关键,你想实现正方形,它的值就要和width的宽度一致
// 因为padding-bottom和padding-top以及margin-top,margin-bottom的百分比
// 值是相对于它们的父元素的宽度的, 这的width用了100%,也就是和父元素等宽了
// padding的百分比的基准其实就和width一致,所以能实现定比.
padding-bottom: 100%;
}
.box .content {
// 保证和.box的高宽一致,.box的高是由::before的高决定的
// 因为absolute的元素不再占据空间。
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 1;
// overflow的值看你的实际情况来决定,但多数时候是需要的。
overflow: auto;
}你把你的头像的img放到.box盒子里面,应该就能解决了。