这个是我写的tpl
<p class="cartRecommend" ng-controller="cartRecommController" ng-swipe-left="left($event)" ng-swipe-right="right($event)">
<p class="recommendItem" ng-repeat="x in resMenus" ng-if="x.recommend == 1">
<dl>
<dt>
<img src="https://ss2.baidu.com/6ONYsjip0QIZ8tyhnq/it/u=1514999213,913480276&fm=58" alt=""/>
<p class="itemName">{{x.name}}</p>
</dt>
<dd>
<p class="itemInfo">清火凉火清热清凉清火清热清凉清火清热清凉</p>
<p class="itemPrice">12.0</p>
</dd>
</dl>
<p class="btn_plus">添加</p>
</p>
<p class="index">
<span class="current"></span>
<span></span>
<span></span>
<span></span>
</p>
</p>
大家注意下<p class="recommendItem">这个元素,这个元素根据数据repet生成的。
然后是我的指令
cy.directive('cartrecommend', function() {
return {
restrict: 'E',
templateUrl: 'tpls/cart_recommend.html',
replace: true,
link: function(s, e, a, c) {
console.log(e[0].children);
console.log(e[0].children.length);
}
}
});
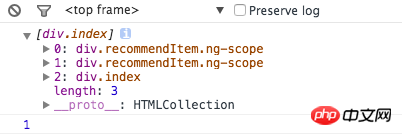
这是打印出来的结果

问题出现了:上面打印出来的是长度是3,下面的是1
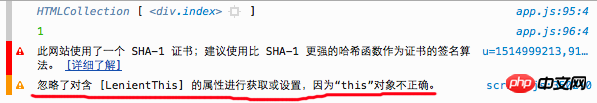
我尝试在firefox中打开发现提示这样的警告

最后直接导致的问题是,我无法对<p class="recommendItem">进行dom操作,比如添加一些类名
不知道怎么解决
PHP中文网2017-04-10 15:24:56
你的
ng-controller="cartRecommController"
有效吗?
给指令指定控制器应该是
.directive('cartrecommend', function() {
return {
restrict: 'E',
templateUrl: 'tpls/cart_recommend.html',
replace: true,
controller: function(s, e, a, c) {
//控制器
//然后就不需要link了
}
}
});
如果需要向指令传递数据可以用scope啊 比如:
.directive('cartrecommend', function() {
return {
restrict: 'E',
templateUrl: 'tpls/cart_recommend.html',
scope: {
resMenus: '='
}
replace: true,
link: function(s, e, a, c) {
}
}
});
还有就是 我建议你把jQuery引用上 虽然angular不推荐 但现实情况是大量JQuery插件和DOM操作都需要jQuery
看得出你在开发电商类WebAPP 需要一个轮播推荐商品的模块 jQuery有很多很多这样的插件 建议你使用ui-jq把jQuery插件变成angular指令
ui-jq指令包含在ui-utils里
回到原题:
e[0].children.length 是 1
一直是1 你再仔细看chrome的输出 打印完p.index后 下面一行是1
至于为啥p.index下拉能显示出三个子元素 因为chrome的console输出的DOM元素是和网页上显示的绑定着的
现在是啥样console打印出来的就会变成啥样 ... 我也觉得很神奇
黄舟2017-04-10 15:24:56
如果想选取元素的话可以使用AngularJS内置的jqLite,它包含了一些常用的jQuery方法,使用比较方便,对于指令中元素的选取很有用,你可以试一试。
ringa_lee2017-04-10 15:24:56
操作的话 加个 timeout吧
因为指令之间也是有优先级的
这个指令在link的时候 你的 repeat的元素由于有ng-if 所以说 看不到 只是看到了p.index