掉Lungo坑中了。
项目中需要用LungoJS框架,于是就去学了,可是,一坑难平,一坑又起。
1. 首先是网页背景呈现黑色,其他什么也没显示。
2. 后来向别人请教,说section标签中需要给class="show",添加之后,果然有点效果,
但是还是存在很多问题。
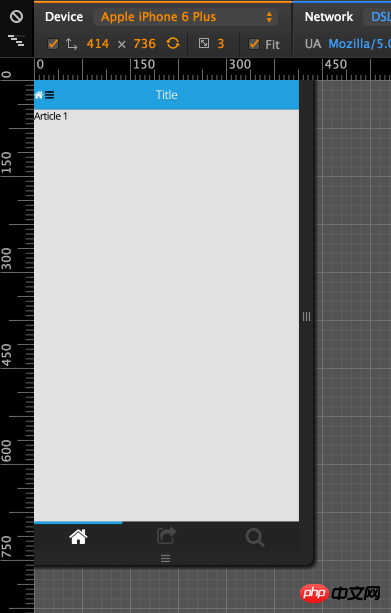
1)标题没显示
2)底部的Tab的也没显示
3)侧边栏也没有
附上代码:
html<!doctype html> <html> <head> <meta charset="utf-8"/> <title>LungoJS Test</title> <meta name="viewport" content="width=device-width,initial-scale=1.0, user-scalable=no" /> <meta name="apple-mobile-web-app-capable" content="yes" /> <meta name="apple-mobile-web-app-statuc-bar-style" content="black"/> <link type="text/css" rel="stylesheet" href="css/lungo.css" /> <link type="text/css" rel="stylesheet" href="css/lungo.icon.css" /> <link type="text/css" rel="stylesheet" href="css/lungo.theme.css" /> </head> <body> <section id="main" data-transition="slide" class="show"> <!--header--> <header data-title="Title" data-icon="home" class="active> <nav class="on-right"> <button data-view-aside="right" data-icon="menu"></button> </nav> </header> <!-- content--> <!--article 1--> <article id="article_1" class="scroll block active"> Article 1 </article> <!-- article 2--> <article id="article_2" class="scroll block"> Article 2 </article> <!--article 3--> <article id="article_3" class="scroll block"> Article 3 </article> <!--footer--> <footer> <nav> <a href="#" data-icon="home" class="active"></a> <a href="#" data-icon="share"></a> <a href="#" data-icon="search"></a> </nav> </footer> </section> <!-- aside--> <aside id="right" data-transition="right"> <header data-title="Menu"></header> <article class="list active"> <ul> <li data-view-article="article_1" data-icon="glass"> <strong>Menu 1</strong> </li> <li data-view-article="article_2" data-icon="music"> <strong>Menu 2</strong> </li> <li data-view-article="article_3" data-icon="heart"> <strong>Menu 3</strong> </li> </ul> </article> </aside> <script src="js/quo.js"></script> <script src="js/lungo.js"></script> <script type="text/javascript"> Lungo.init({ name: 'example' }); </script> </body> </html>
PS:看网上的demo都可以正常的运行,难道是我运行的姿势不对?醉了~
网上的资料少的可怜,实在没办法了。如果有哪位可以指点一二,不胜感激。临表涕零,不知所云。
PHPz2017-04-10 15:21:37
首先这个框架似乎确实太坑了。
其次问题找到了,应该是 quo.js 的版本太高了,和lungo.js不兼容。
在它的官网 http://lungo.tapquo.com/ 是工作正常,所以在这个页面拔出来了老版本的 quo.js, 然后就工作正常。
我把你的代码加上替换后quo.js 的做了一个demo,工作正常,demo 地址如下:
http://www.netingcn.com/demo/lungojs/test.htm
效果图如下: