JQuery的append方法,图和代码如下:如果有更好的办法能实现我的需求也欢迎大家的建议!!!
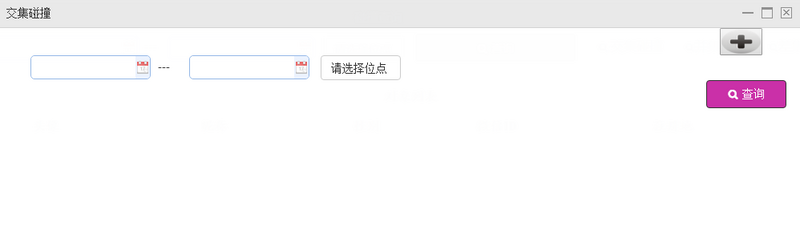
点击增加时 新添加一列 div,但是我新添加的div里面包含日期插件和下拉列表里面的复选框,所以在添加的时候,并不能显示出来。先看第一张图:

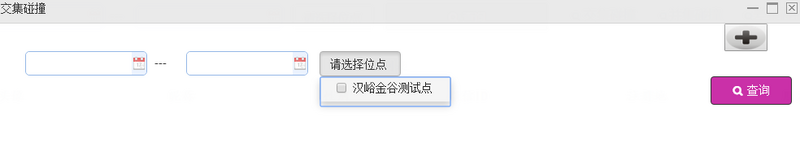
点看“选择位点”里面是复选框:看第二张图:

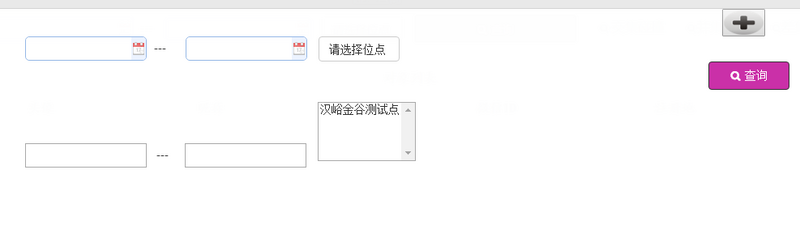
我点击右上角的"加号的图标" 会增加新的div 看第三张图:

但是第三正图已经没有 日期的显示和下拉表了。
下面看append的方法代码:
<script type="text/javascript">
$ (function ()
{
$ ('button').click (function ()
{
$('body').append('<div style="margin-top: 15;margin-left: 20px;"><span style="margin-top: 15;margin-left: 20px;"></span>'
+'<input name="time" style="width: 150px;height: 30;"class="easyui-datetimebox" value=""/>'
+'<span style="margin-left: 12px">---</span>'
+'<span style="margin-left: 12px"> </span>'
+' <input name="time" style="width: 150px;height: 30;"class="easyui-datetimebox" value=""/>'
+' <span style="margin-left: 10px">'
+'<select id="example-getting-started" multiple="multiple">'
+' <c:forEach items="${sessionScope.positionl}" var="positionl">'
+' <option value="${positionl.name}">${positionl.name}</option>'
+'</c:forEach></select></span></div>');
});
})
</script>这要怎么解决,非常需要你的帮助!还有一个问题就是:假如说我添加了三个div,我提交的时候 我怎么拿到我这三个div里面的数据,因为添加的时候都是执行同一个append方法里面的同一个div,div里面的什么名字,id都是一样的。