比如我有jquery 2.x 和jquery 1.x两个版本。
需要在现在浏览器使用jquery 2.x
在ie9以下的浏览器使用jquery 1.x
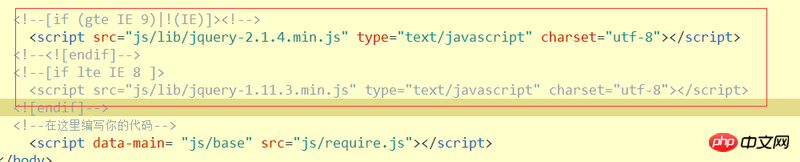
以前我是用html里的条件判断语句来区别,加载不同版本jquery,现在我将使用require.js来管理模块,那么我将如果根据浏览器来选择加载不同版本的jquery?
迷茫2017-04-10 15:20:01
我觉得requirejs解决的问题是按需加载组件来复用,所以其实不需要使用requirejs来加载jquery。
如果非要这么做,requirejs之前可以前置config,你可以使用条件表达式来设置config参数,require内部判断config再加载js版本
伊谢尔伦2017-04-10 15:20:01
if (document.getElementsByTagName('html')[0].className.indexOf('lte-ie9') != -1) {
deps.push('jquery1');
}else {
deps.push('jquery2');
}
//或者
if (document.getElementsByTagName('html')[0].className.indexOf('lte-ie9') != -1) {
require('jquery1');
}else {
require('jquery2');
}
<!--[if lte IE 9]> <html class="no-js lte-ie9"> <![endif]-->
<!--[if gt IE 9]><!-->
<html class="no-js">
<!--<![endif]-->