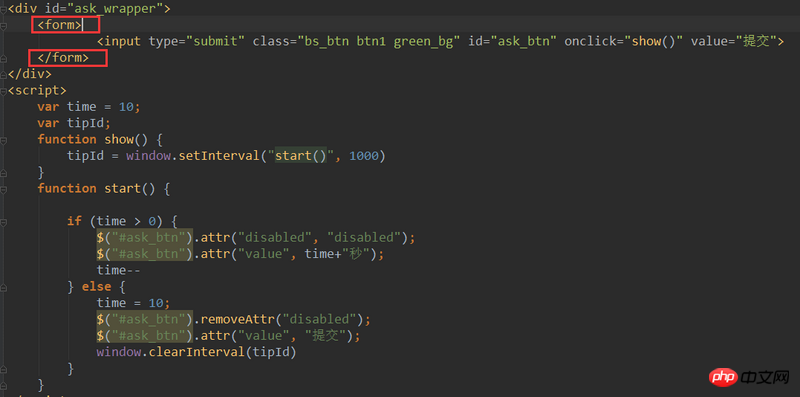
去掉红框的form标签,效果就有反应
加上form标签。就没有反应了,纳闷儿,不懂为啥?
PHP中文网2017-04-10 15:16:19
你input的type错了成了submit,所以在表单中点击会提交表单,整个页面会刷新。<input type="button" onclick="show()" value="提交">
高洛峰2017-04-10 15:16:19
加了form 的执行type="submit" 表单提交,会刷新页面的,故js不执行
不加form 就会去执行 onclick="show()" 的方法