var oul = document.getElementById('myul'),
oli = oul.getElementsByTagName('li');//添加li前获取
console.dir(oli);//添加li前输出
//添加li
var create = function(){
for(var i = 0;i < 5;i++){
var li = document.createElement('li');
oul.appendChild(li);
}
}();
var newli = oul.getElementsByTagName('li');//添加li后获取
console.dir(newli)//添加li后输出
console.log(newli === oli);// true
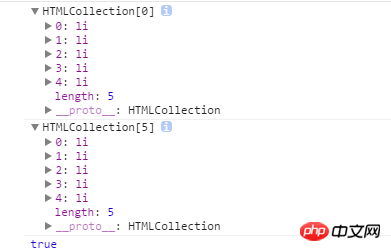
上面这段代码输出结果:
不是很理解,为什么添加Li操作前后获取的li的HTMLCollection是一样的
补充:console.log()输出

怪我咯2017-04-10 15:15:37
第一个,首先第一步,你看到的是HTMLCollection[0],这是因为此时你log的时候oli的结果确实是只有0个的,后来你添加了li;然后第二步,你在控制台点开那个结果,这次显示的是5个li的内容。
然后来看为啥点开了之后是5个,而且你也看到了两次判断是相等的;核心原因是 getElementsByTagName getElementsByClassName 等返回的是 HTMLCollection,注意和 NodeList的区别,HTMLCollection是live的。
详细参见 DOM http://www.w3.org/TR/dom/#old-style-collections:-nodelist-and-htmlcoll...
大家讲道理2017-04-10 15:15:37
不是不一样吗?
前者是HTMLCollection[0],后者是HTMLCollection[5]。
我改成console.dirxml()的话,结果是这样:
阿神2017-04-10 15:15:37
应该是oli和newli指向的是同一个Object,然而console.dir(object)这个方法,当object中的属性有变化时,之前所有console.dir(object)也会跟着变化。
例如:
var test = {
1:test
};
console.dir(test);
test.2 = test;
console.dir(test);
所以楼上换了一种输出的方法,就能看出前后的不同了。
我是这么理解的。
黄舟2017-04-10 15:15:37
oli和newli是指向同一个对象,因此console.dir(oli == newli)会为true,上面的dom操作可以想象成如下代码:
var oul = {li:[]};
var oli = oul.li;
console.dir(oli);
oul.li.push({}, {}, {}, {}, {});
var newli = oul.li;
console.dir(newli);
console.dir(oli == newli);
至于两次li的输出结果,可以看stackoverflow上的这篇文章,大抵的意思是说,chrome和firfox对console的实现还存在一点bug