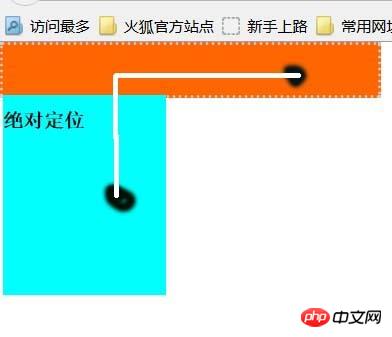
情况一:当鼠标移入(onmouseover)父级p(红色)时,子p(蓝色)显示(黑点代表鼠标);
情况二:当子p(蓝色)处于显示状态时,把鼠标移动到上面。此时鼠标已经脱离父p(红色),但子p仍然显示。白色代表鼠标移动轨迹。
请问为什么鼠标移出父p(红色)时,为什么子p还能显示(蓝色)?这种表现背后的工作原理是什么样的呢?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
|
PHP中文网2017-04-10 15:14:50
确实是事件冒泡的原因,如果你对这个不熟悉的话,这里有一篇文章可以看看生动详细解释javascript的冒泡和捕获,包懂包会
对你的js代码稍作修改如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
事件冒泡概括来讲就是,在一个dom树中,如果移入了son这个dom,那么移入事件会一直冒泡,也就是说会触发son及所有son祖先元素的移入事件。你可以按我的代码测试下你的路径,这样可能会体会更深。
如果你想让你移入son时不触发father的移入时间,可以取消冒泡,像如下这样在son中添加一句ev.cancelBubble=true即可。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|