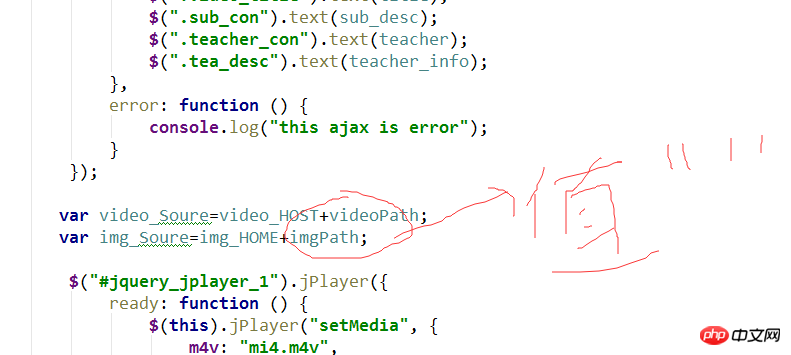
在ajax的外边定义了一个var imgpath=“”;
在ajax的success中给imgpath赋值成功(通过调试看到已赋值)
但在外边引用的话为“”。
网上的答案说是async设成false,但还是不行?
通过调试与输出值正常得到。
但是外部就是得不到
PHP中文网2017-04-10 15:12:29
你这样写肯定是得不到的,因为ajax是异步的,也就是后面的代码会先执行,所以为"";
至于把ajax的async改为false,这个我也不清楚,你可以断点调试一下,在这两块地方都打上断点,看谁先执行,顺便通过调试还可以看看jQuery的ajax的工作原理。^_^
高洛峰2017-04-10 15:12:29
如果你清楚js的执行方式和异步之间的区别,就知道为什么了。
因为js是顺序加载的,当执行到ajax部分的时候,ajax执行的时候,ajax下面的代码是会在ajax执行的同时执行到的。
天蓬老师2017-04-10 15:12:29
這種問題已然成爲日經貼了
var a = 0;
someAsyncProcess(function callback() { a = 1; });
console.log(a);
// → 0
實際上等價於
var a = 0;
var callback = function callback() { a = 1; }; // no immediate invocation here
console.log(a);
// → 0
// ... After a period of time ...
callback();
// `a === 1` now.