bootstrap2.3.1写的滚动监听在IE上面初次进入页面的时候一切正常,当刷新页面后导航可固定在顶部,可是滚到到响应位置或点击后active的class却没有给相应的li添加,在谷歌等浏览器正常。请大神指导
补充:
1)IE9浏览器。
2)用的gulp构建工具。
3)js加载方式:首先在head中这样引用了一下:

然后又像下面这样使用seajs引用的bootstrap和jquery,在body中自己写了一段代码:
<
script>
seajs.use(['jquery', 'bootstrap', 'select2'], function() {
});
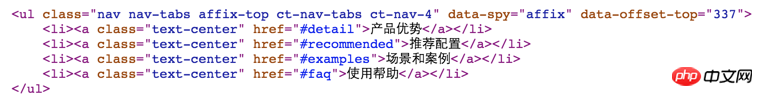
代码结构:

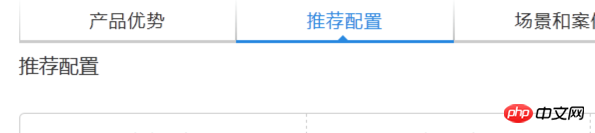
初次加载页面截图:
刷新页面后不能给对应的li增加active的class的截图: