浏览器访问“Bing每日一图API” http://cn.bing.com/HPImageArchive.aspx?format=js&idx=0&n=1 可以看到返回了一个json,其中包含图片url:
首先我尝试通过json的方式来获取这个url:
$.ajax({
url: 'http://cn.bing.com/HPImageArchive.aspx?format=js&idx=0&n=1',
cache: false,
dataType: 'json',
success: function (data) {
debugger;
});
}
});
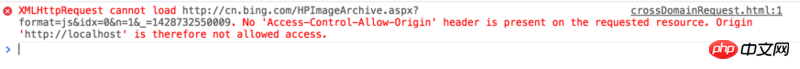
但是得到的是一个js报错(跨越问题):

于是我尝试使用jsonp的方式来获取:
$.ajax({
url: 'http://cn.bing.com/HPImageArchive.aspx?format=js&idx=0&n=1',
cache: false,
dataType: 'jsonp',
success: function (data) {
debugger;
});
}
});
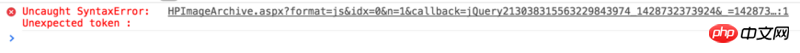
但是依然报错:
这是怎么一回事? jsonp请求为何报错? 是Bing API的问题还是我请求的姿势不对?
是不是API提供了callback参数才能使用JSONP请求? 还有上面采用JSONP的方式请求时,为什么会报 Unexpected tothen : 错误?
巴扎黑2017-04-10 15:07:15
jsonp本来就需要服务器支持。
需要服务器支持你的callback参数,
然后使用callback参数调用你的js函数,不是直接想用就能用哦~