<ul>
<li class="_photo-item" data-type="a" data-path="0">1</li>
<li class="_photo-item" data-type="b" data-path="1">1</li>
<li class="_photo-item" data-type="c" data-path="2">1</li>
<li class="_photo-item" data-type="d" data-path="3">1</li>
<li class="_photo-item" data-type="e" data-path="4">1</li>
<li class="_photo-item" data-type="f" data-path="5">1</li>
<li class="_photo-item" data-type="g" data-path="6">1</li>
<li class="_photo-item" data-type="h" data-path="7">1</li>
<li class="_photo-item" data-type="i" data-path="8">1</li>
<li class="_photo-item" data-type="g" data-path="9">1</li>
</ul>
<script type="text/javascript">
$(function () {
var suns = $('._photo-item').length;
var employees =[
{"paths":" ","types":" "},
];
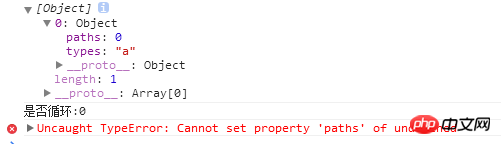
console.log(employees);
for (var i = 0; i < suns; i++) {
employees[i].paths = $('._photo-item').eq(i).data('path');
employees[i].types = $('._photo-item').eq(i).data('type');
console.log("是否循环:"+i);
};
console.log(employees);
})
</script>

为什么,i只循环了一次,只写入了第一次的数据。
而且报错,paths为空
高洛峰2017-04-10 15:06:24
因为你的employees[1] 是undefined,报错了,导致停止运行。所以才只循环1次就终止了。
<script type="text/javascript">
$(function () {
var suns = $('._photo-item'),employees =[];
for (var i = 0, _arr = {}; i < suns.length; i++) {
_arr.paths = suns.eq(i).attr('data-path');
_arr.types = suns.eq(i).attr('data-type');
employees.push(_arr);
};
console.log(employees);
});
</script>
怪我咯2017-04-10 15:06:24
如楼上所说,你应该首先用new Array创建一个空数组,然后在每次循环开始时创建一个新的对象,赋值后在用数组的push方法将创建的对象加入到数组中