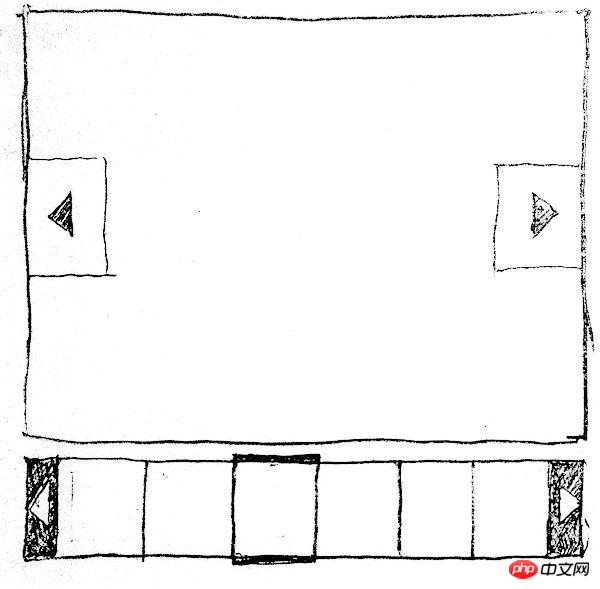
一个简单的相册
一块区域显示大图
大图左侧 右侧 有上一张 下一张按钮 bigl和bigr
然后下面有一行显示缩略图
缩略图有左右滚动按钮 small_l samll_r
同时 点击缩略图 也能控制缩略图位置
如何做到 bigl bigr small_l small_r 点击缩略图 同时协调一致的控制缩略图位置
自己写的怎么都不完美
有没有类似经验的朋友可以分享一下
PHP中文网2017-04-10 15:05:06

我猜你要的效果应该是这个样子,然后在操作上应该有几个要点需要明确
确保缩略图中当前高亮位置尽量保持在中央。但有几个例外
- 缩略图队列已对齐边界,无法做对应移动时
- 点击缩略图队列两端的移动按钮对队列进行位移时(必须保证高亮的是当前大图的缩略图),这个后面说
- 点击缩略图队列中的缩略图时(后面说)
点击上一张下一张按钮时,缩略图上高亮对应的缩略图,同时移动缩略图队列位置,使其居中。
点击缩略图上某个缩略图时,大图显示,高亮该缩略图,但不移动队列。
点队列位移按钮时,移动队列,如果把高亮缩略图移到了可视范围外也不管。
综上,其实有几个操作(程序段/函数)
javascript// 显示大图 function showImage(id) {} // 高亮缩略图 function highlightThumb(id) {} // 位移队列,step < 0 左移, > 0 右移 function moveThumbs(step) {} // 当前缩略图居中 function centerHighlight() { var step = ... // 根据当前缩略图位置和队列位置计算偏移 step moveThumbs(step) }
然后上述4个按钮和缩略图点击的操作都是选择性的调这几个函数就OK