require('uikit/css/uikit.gradient.css');
require('uikit/css/components/placeholder.gradient.css');
require('uikit/css/components/form-file.gradient.css');
require('uikit/css/components/progress.gradient.css');
var $ = require('jquery');
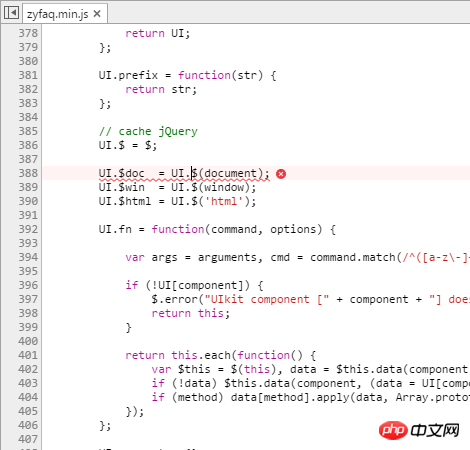
var UIkit = require('uikit/js/uikit.js'); // 把uikit引用进来 浏览器就会提示脚本有错。
require('uikit/js/components/upload.js'); // 还要我该怎么使用uikit的upload组件?
把uikit引用进来 浏览器就会提示脚本有错。
可以uikit 是支持AMD规范的呀,
http://getuikit.com/docs/documentation_javascript.html#amd-support


应该和配置没关系吧?我的 webpack.config.js 是这样:
var path = require("path");
var webpack = require('webpack');
var CommonsChunkPlugin = require("webpack/lib/optimize/CommonsChunkPlugin");
module.exports = {
entry: {
zyfaq: "./app/zyfaq/zyfaq.js"
},
output: {
path: __dirname + '/public/js',
filename: "[name].min.js"
},
module: {
loaders: [
{ test: /\.css$/, loader: "style!css" },
{ test: /\.less$/, loader: "style!css!less" },
{ test: /\.(woff|ttf|eot|woff2)$/, loader: "file"}
]
},
resolve: {
root: [path.join(__dirname, "bower_components")]
},
plugins: [
// new webpack.optimize.UglifyJsPlugin(),
new webpack.ResolverPlugin(
new webpack.ResolverPlugin.DirectoryDescriptionFilePlugin("bower.json", ["main"])
),
new CommonsChunkPlugin("common.min.js")
]
};
迷茫2017-04-10 15:00:16
目测jquery没有拿到,shim一下
http://webpack.github.io/docs/shimming-modules.html
var UIkit = require('imports?jQuery=jquery!uikit/js/uikit.js');
PHPz2017-04-10 15:00:16
只能靠猜了... 感觉像是 jQuery 处理不正确, 上边的代码报错好像对应这个..
https://github.com/uikit/bower-uikit/blob/master/js/uikit.js#L66
Webpack 处理特殊模块的 Shim 给的教程挺混乱的... 我也觉得, 可能我翻译的部分帮不大上
http://segmentfault.com/blog/jiyinyiyong/1190000002551952?_ea=145989#articleHeader2
英文好的话建议直接去作者在的地方问一问:
https://gitter.im/webpack/webpack