
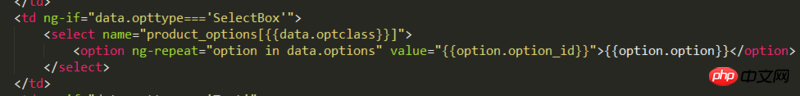
这样循环出来的select,我要如何监听其中一个select的change事件呢?
Angular 新人,求解答
迷茫2017-04-10 14:56:55
首先你迭代options的方法是冗余的,angular默认提供了 ngOptions 指令来生成option标签,你也可以给一个默认value为空的option,它不会进行覆盖。
其次,select监听事件,可以使用 ngChange 指令,如果你不打算设置ngModel,可以将迭代元素作为参数传递进去,既:
<select ng-options="item.id as item.name for item in list" ng-change="select(item)"></select>
上面的示范,是将item.id迭代成option的value,item.name迭代成option的text,具体可以参考官方文档。
怪我咯2017-04-10 14:56:55
watch 他的 model
<select ng-model=something>
$scope.$watch('something',function(){
//todo
})