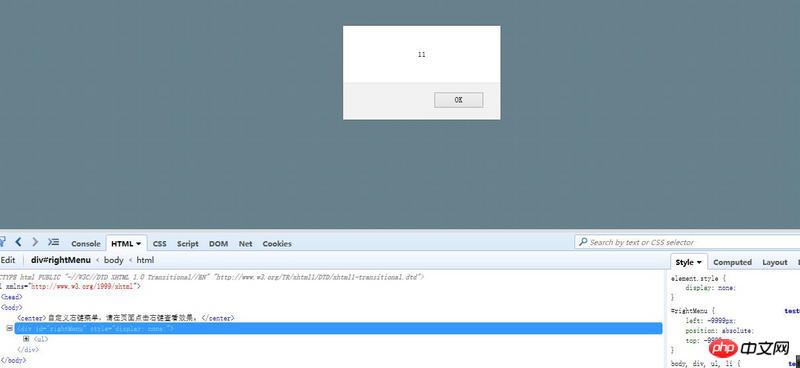
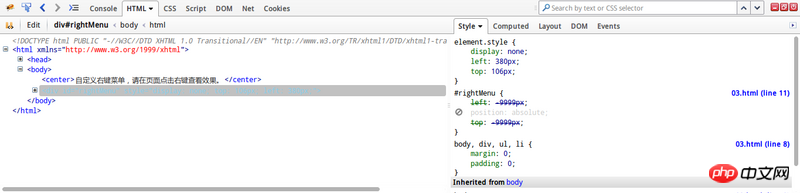
是这样的,这个网页模仿了一个自定义的右键菜单,但是问题是,当把下图中显示的p的position:absolute 设置取消后,居然右键鼠标会出发click事件.
我知道firefox浏览器鼠标右键也会出发click事件,但是把那个p取消了position:absolute后才触发这也太奇怪了吧..
我想我应该没有漏看,js里面并没有针对position:absolute的代码
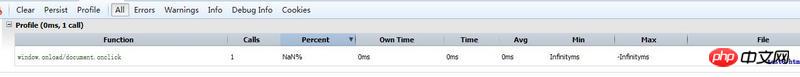
通过firebug的profile可以发现问题.第一张是取消了position:absolute的 ,很明显触发了click事件
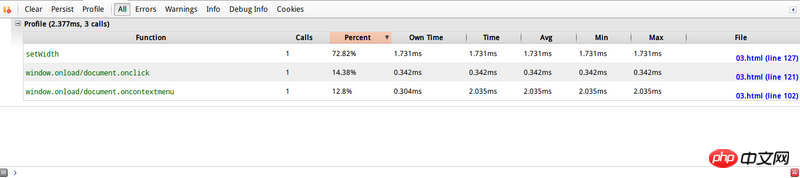
这一张图片显示的是没有修改过position:absolute.居然没有出发click事件
测试用的firefox版本是34.0
补上网址 http://js.fgm.cc/learn/lesson6/03.html
大家讲道理2017-04-10 14:52:45
firefox的确存在对于document元素支持鼠标右键触发click事件..
但我没有复现题主你说的去掉CSS属性情况的情况..如图..