
代码如下:
requirejs.config({
paths: { }
,shim: {
'backbone': {
deps: ['underscore', 'jquery']
,exports: 'Backbone'
}
,'localstorage': {
deps: ['backbone']
}
,'bootstrap': ['jquery']
,'underscore': {
exports: '_'
}
}
,packages: [
{
name: 'jquery'
,location: 'libs'
,main: 'jquery-2.0.2.min'
}
,{
name: 'bootstrap'
,location: 'bootstrap'
,main: 'bootstrap'
}
,{
name: 'backbone'
,location: 'backbone'
,main: 'backbone'
}
,{
name: 'underscore'
,location: 'underscore'
,main: 'underscore'
}
,{
name: 'backbone.localstorage'
,location: 'backbone.localstorage'
,main: 'backbone.localstorage'
}
,{
name: 'react'
,location: 'react'
,main: 'react'
}
]
});
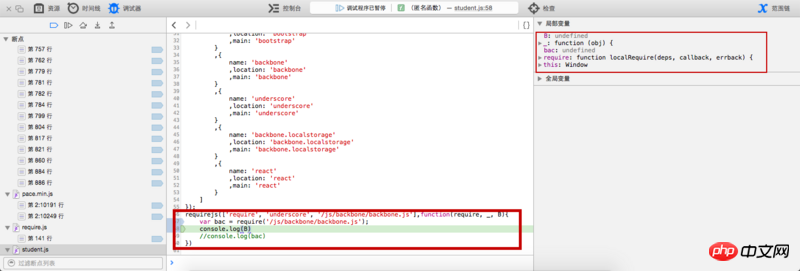
requirejs(['require', 'underscore', '/js/backbone/backbone.js'],function(require, _, B){
var bac = require('/js/backbone/backbone.js');
console.log(B)
//console.log(bac)
})
===========================================
更新
几位的答案都给提供了一些思路,现在已经解决。但是遗憾不能采用多人答案,非常感谢。
由于我的 Backbone 等都不是和 main 放在同级目录,requireJs 默认会在同级目录下找文件,除非定义了 paths。现在加上 paths 就好了。另外我用的 Backbone 不是最新版,而是 1.0.0 版本,所以还是要加上 shim。而且我这里 packages 的用法也是错误的。
还是没有仔细看文档,今天又翻了一下文档,瞬间明白了许多。
PHP中文网2017-04-10 14:50:19
因为你require的时候用的模块名是/js/backbone/backbone.js,没有用上前面的shim配置,Backbone又没有带amd兼容,所以拿不到引用
更新,backbone新版带了不甚标准的amd兼容(define但没有返回引用而还是全局暴露backbone),因为没有返回引用所以还是要shim
阿神2017-04-10 14:50:19
requirejs需要加载的js符合 AMD规范
对于非AMD规范的库 requirejs可以通过配置 shim 加载
你代码里已经配置过shim部分了 因此加载部分写成这样就可以了
requirejs(['require', 'underscore', 'backbone'],function(require, _, Backbone){
console.log(Backbone);
})
阿神2017-04-10 14:50:19
我记得backbone不需要shim
backbone源码开头是这样的:
// Set up Backbone appropriately for the environment. Start with AMD.
if (typeof define === 'function' && define.amd) {
define(['underscore', 'jquery', 'exports'], function (_, $, exports) {
// Export global even in AMD case in case this script is loaded with
// others that may still expect a global Backbone.
root.Backbone = factory(root, exports, _, $);
});
意思是说如果define函数有定义的话,则用define来处理依赖的模块。因为你用了require,所以自然define函数的是定义了的,所以你需要让Backbone能够找到underscore和jquery
试试把jquery加到path里,Backbone的shim去掉吧:
path:{
'jquery':libs/jquery-2.0.2.min
}
PHP中文网2017-04-10 14:50:19
backbone 1.1.2 版本,requirejs 调用的时候,不需要 shime,只不过你需要在 path 中定义 jquery
path中定义的jquery不一定必须指向具体的jquery文件,也可以指向其他命名空间输出为$的文件,例如zepto