http://cnratchet.com/examples/app-movies/
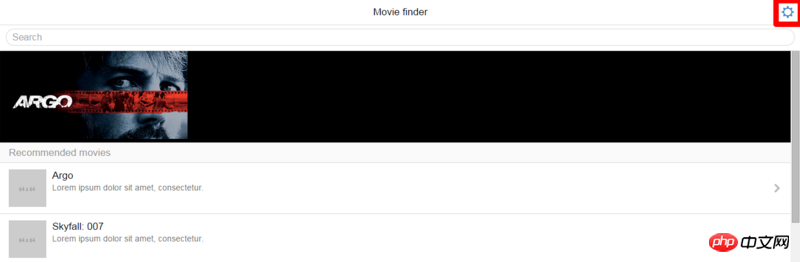
有iphone或者ipad的话请点击右上角的icon-gear(齿轮),是不是感觉特别不灵敏。
我做了一些测试:
1.如果在header中再放置一个<a class="icon icon-gear pull-right" href="#settingsModal"></a>,左边的icon-gear会很灵敏。
2.如果<a>标签中的href="#",每次点击后会有active效果,很灵敏。说明并不是#的问题。
3.是否灵敏跟icon的大小没有关系,你可以调大试试,没用。
我猜测不灵敏和modal.js有关,我项目里没用ratchet.js,只用了modal.js,所以排除rantchet.js其它组件的影响。
当然也不排除css影响的可能。
请各位帮忙看看。
阿神2017-04-10 14:47:32
你这么想的原因是那个齿轮比较小, 而又比较靠近 屏幕的边角了,所以会出现有时点不到的情况 是吧?
这是 ios 的特性吧;
你这个按钮真的 太小了
以前在开发移动端页面时,也遇到了;
我的做法是 把那个按钮 变大, 但是背景还是那个大小;
阿神2017-04-10 14:47:32
原因找到了。
clickable element 的 click 事件只要手指有一部分碰到元素就會觸發,而 touch 事件的 taget 是根據手指的中心位置判斷的。
iOS clickable element 的點擊範圍比元素範圍要大,也就是說,會出現元素被點擊,卻收不到 touchevent 的情況(此時 touchevent 的 target 是後面的元素)。
解決方案:增大按鈕可點擊範圍尺寸(一個手指半徑即可)。
注:
A clickable element is a link, form element, image map area, or any other element with mousemove, mousedown, mouseup, or onclick handlers.
https://developer.apple.com/library/mac/documentation/AppleApplications/Reference/SafariWebContent/HandlingEvents/HandlingEvents.html