function foo(){
var name = "hello",
age = 18;
return function(){
return name;
}
}
对于上面构建的闭包,众所周知name会保存在内存中。那么age呢?age有没有被回收?以及有什么方法可以证明age是否被回收呢?
谢谢解答!
高洛峰2017-04-10 14:47:29
age有没有回收和这段程序有什么关系呢?GC实现有选择的自由,开发者可以决定是否以及何时回收age,至于这个程序段,反正age你也没用,它有没有被回收对这段程序没有任何影响。
要记住一点,一个最简单的GC实现可以什么都不干,任由内存随便泄漏,虽然这样做很扯,但再扯也是符合标准的。
PHPz2017-04-10 14:47:29
function foo(){
var name = "hello",
var age = 18;
console.log(age);
console.log(name);
return function(){
console.log(age);
console.log(name);
return name;
}
}
var Foo = foo();
// 18
// 'hello'
console.log(Foo());
// 18
// 'hello'
// 'hello'
巴扎黑2017-04-10 14:47:29
想看下是否立即被回收,具体要看GC的实现,去翻翻GC手册会比较好。
在现代浏览器里,变量是否已经被回收、有没有产生内存泄露,你只有专门对程序做profiling,对内存做快照等等手段才有可能知道。不过在此之前,一个不被闭包使用到的变量是可以先GC一步被解释器优化掉的。
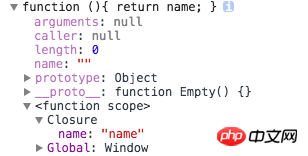
//测试代码
function exp1(){
var name="name"
var age=100
return function(){
return name;
}
}
console.dir(exp1())

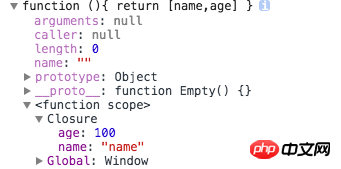
function exp2(){
var name="name"
var age=100
return function(){
return [name,age]
}
}
console.dir(exp2())

如图可见。