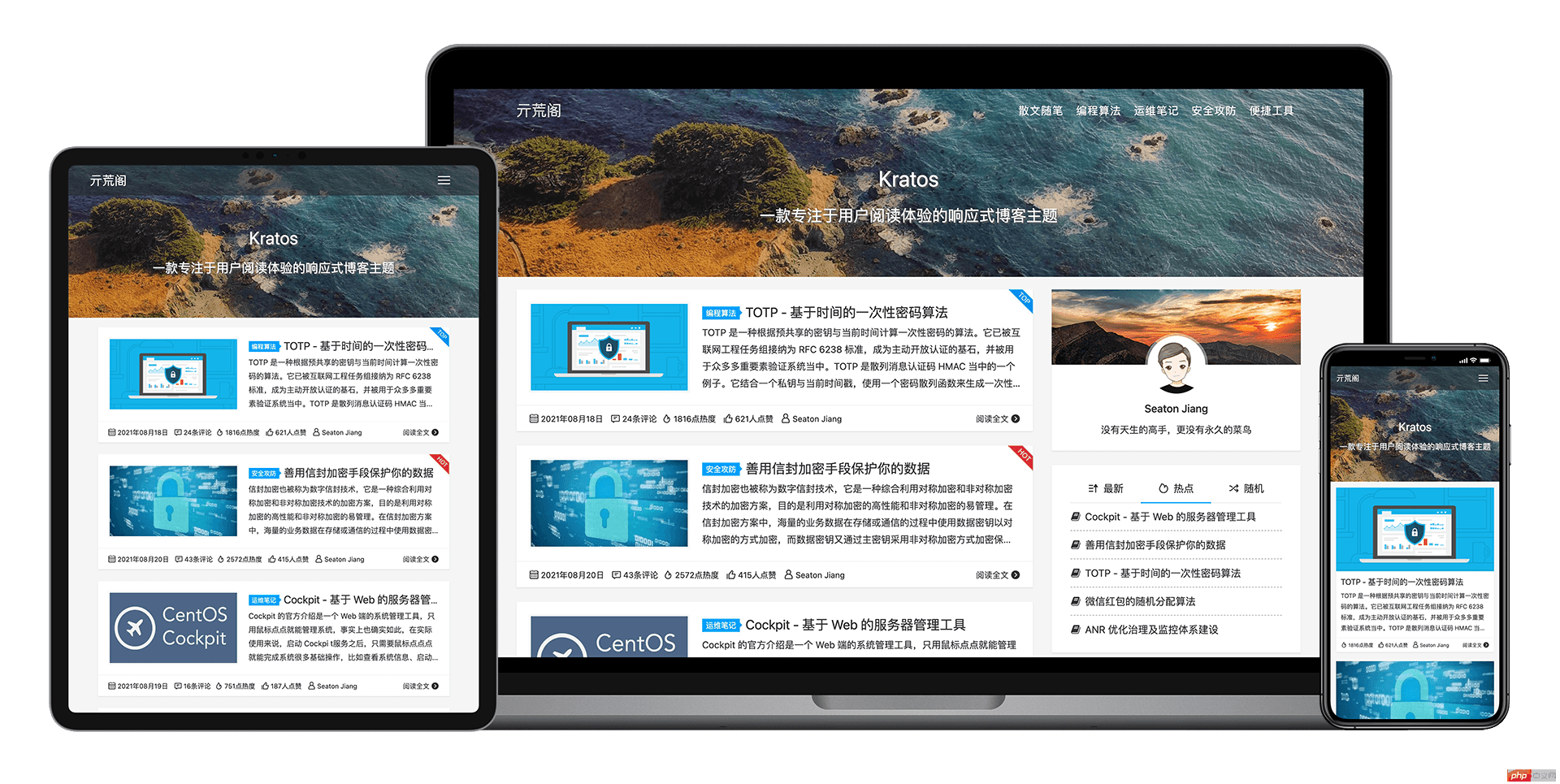
I have been tinkering with WordPress themes recently and installed a "Kratos". I want to adjust the effect of the menu bar above. I don't have to modify it directly in the background, and I don't know how to mess with the code. I might as well come up and ask for advice. The theme effect is as follows:
Now there are two questions:
How to adjust the menu at the top of the computer version to the left alignment. The default is right alignment now.
How to make the secondary menu automatically expand when the mouse is moved over it?

phpcn牛2023-04-26 09:41:01
To adjust the menu above the desktop version to be left aligned, you can do so by adding custom CSS. Please follow these steps: Log in to the WordPress backend, go to "Appearance" -> "Editor", and find the style.css file of the Kratos theme. Add the following code at the bottom of the file:
@media screen and (min-width: 992px) { .navbar-nav { float: left; } }This will make the menu left aligned when the screen width is greater than 992 pixels. To make a secondary menu expand automatically when the mouse moves over it, you can use jQuery to add an event handler. Please follow these steps: In the WordPress backend, go to "Appearance"->"Editor" and find the header.php file of the Kratos theme. Add the following code at the bottom of the file:
<script> jQuery(document).ready(function($) {
$('.dropdown').hover(function() {
$(this).addClass('open');
}, function() {
$(this).removeClass('open');
});
});
</script>This will add an event handler when the page loads and when the mouse is hovered over the drop-down menu, it will add the "open" class, thus expanding the drop-down menu. When the mouse moves away, it removes the "open" class, thus collapsing the dropdown menu. Note that if you're new to CSS and jQuery, it's a good idea to back up your files before modifying your code and test all changes afterward to make sure they work as expected.