index.html的代码:
<html>
<head>
<meta charset="utf-8">
<script src="jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
$("#btn").click(function () {
$.ajax({
type:"post",
url:"form.php",
data:{
bookname:$("#bookname").val(),
press:$("#press").val()
},
async: true,
success: function(msg) {
alert("提交成功!" msg);
}
});
});
});
</script>
</head>
<body>
<div style="text-align: center; margin-top: 50px;">
<form id="form1">
图书名:<input type="text" id="bookname" /><br>
type="button" value="Submit" style="margin-top: 27px;" />
#</body>
</html>
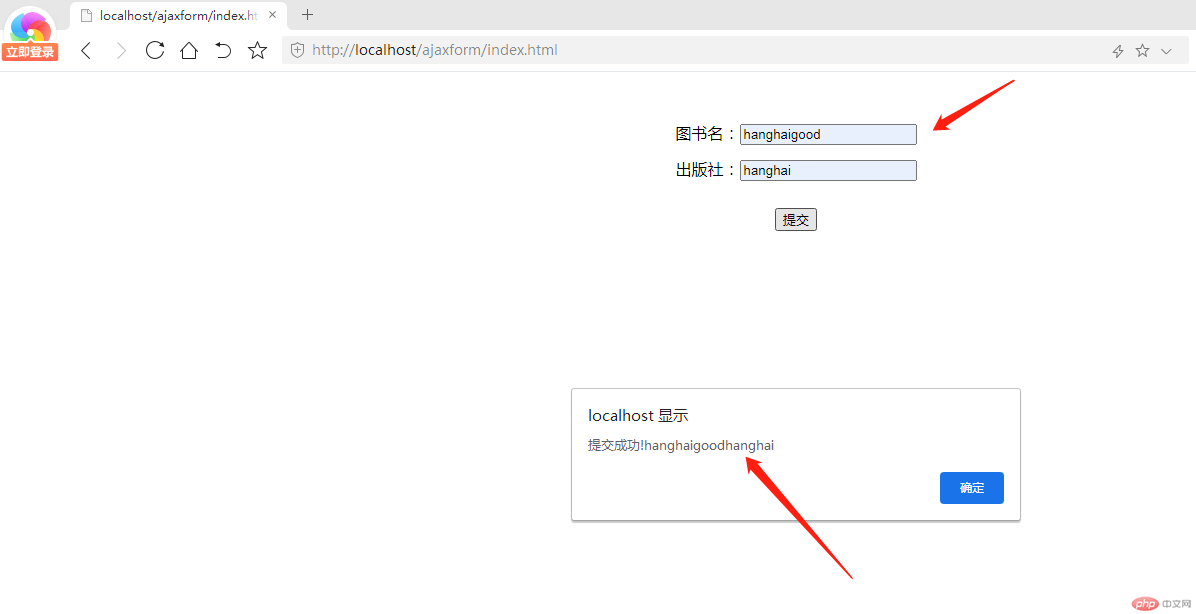
##form.php code: <? php $a = $_POST["bookname"]; $b = $_POST["press"]; echo $a; echo $b;?> Run index.html, enter in the form and click submit:Open the form.php page, but it is blank, and echo cannot output the content.

The effect you want to achieve is:
1. Submit the form through ajax without jumping to the page.