I’m relatively new, sorry, can you give me an example code? The controller uses the db assistant function to connect to the database
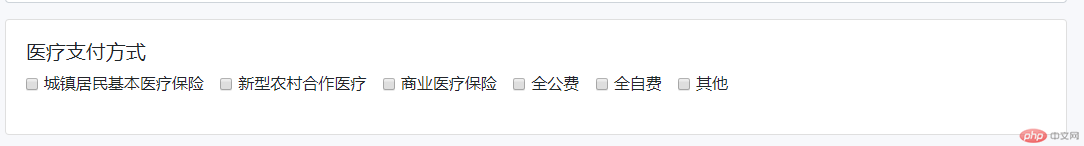
For example, if the following content is in a form, how should it be written?



Storms2020-05-14 11:53:35
Use ajax to submit data to the backend,
On the js page, get the data you need to submit to the backend,
Get the check box object array:
var ck = $("input[type='checkbox']:checked") //Get the selected checkbox array
var ckVal = "";
for(var i = 0 ; i<ck.length; i ){ //Loop to get the currently selected value
ckVal = $(ck[i]).val() ",";//Separate with commas
}
Passed to the backend for reception and stored in the database. The project is single and can be stored directly in the controller layer. There is no need to write the model layer separately. The author has a firm grasp of the basics and then expands his learning.
殘留の回憶2020-05-13 13:25:50
Use the ajax submission of js, $.ajax, $.post, $.get, these can be done, you can find the specific implementation method on Baidu