
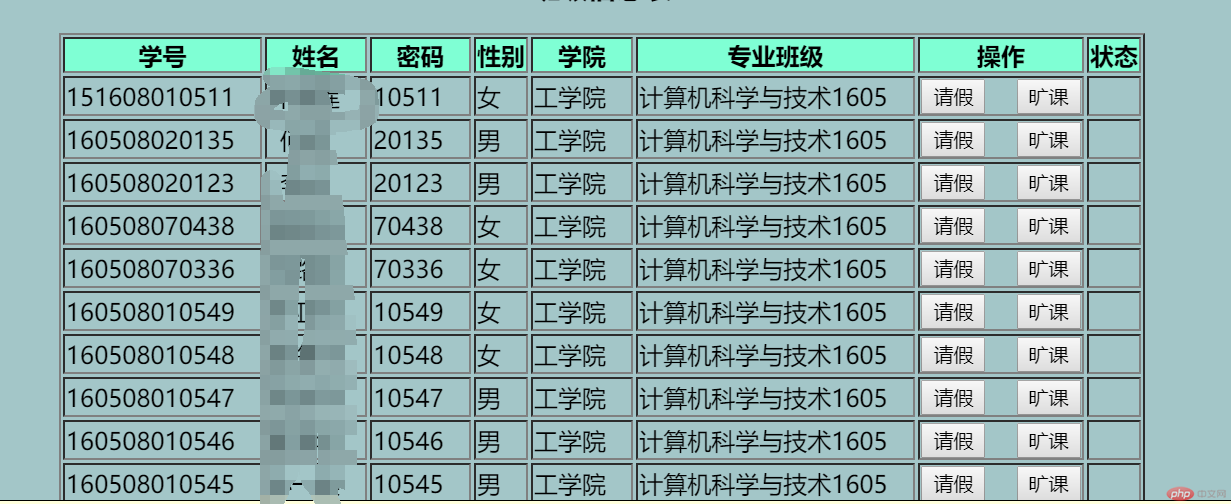
How can I click a button to record the data of the row where the button is located into the database without refreshing the page? I am a novice and I am not good at learning. This is my graduation project and I lack this function. There are two days left for the defense. Can anyone please help me? Based on my code, help me write the code to implement this function. Many thanks! We can help for a fee!
WJ2020-05-20 17:50:42
I don’t understand what you mean. Isn’t this data displayed from the data path? Why do you need to click the button to get the data of the row into the database?
Or do you want to modify the data? Then update the data? If so, then use ajax to submit, get the id and data of the row, and then modify the data according to the id! I don’t know if you understand what I say, you can take a look at Baidu