同时放在$(document).ready(function(){})中,
document.getElementById('add').addEventListener("click",function(){alert("!")},false);//成功
$("#add").on("click",function(){alert("!")});//失败

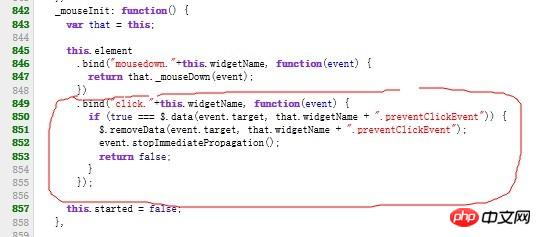
 这个是上面的event函数,jquery-ui的,删了就没事,但我不知道jquery-ui用它来干嘛,删了会不会影响其它的
这个是上面的event函数,jquery-ui的,删了就没事,但我不知道jquery-ui用它来干嘛,删了会不会影响其它的
在firebug中发现这个,怎么解决