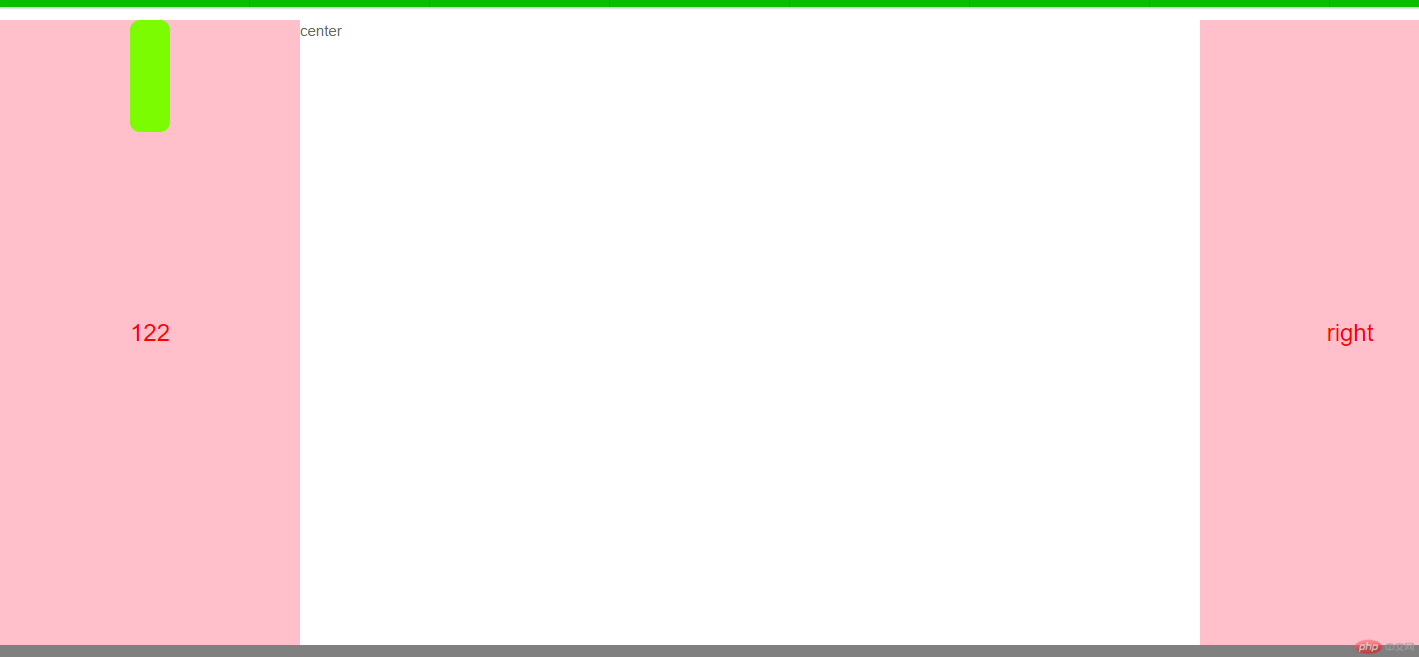
I used the Holy Grail layout, but it is very difficult to change the position of the words. I want the words left and right to be placed in the upper left corner.  What method can be used to achieve this? I've been stuck here for 2 days and don't know how to implement it. I tried and the green square was at the top, but the words were still in the middle. What is the reason?
What method can be used to achieve this? I've been stuck here for 2 days and don't know how to implement it. I tried and the green square was at the top, but the words were still in the middle. What is the reason?
htmlcode
<div class="left" >
class="row3">1</div>
# </div>
</nav>
css code
padding: 5px;
}.row {
width: 100%;
height: 90px;
background-color: lawngreen;
border-radius: 8px;
display: flex;
}
row3{
flex:1;
border-left:1px solid #fff;
}
row3 div:first-child{
border:1;
}
left , .right{
display: flex;
justify-content: center;
line-height: 500px;
/*text-align: center;*/
font-size: 20px;
font-size: 1.2rem;
color:red;