<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="robots" content="index,follow">
<!-- The above 3 meta tags are *required* Put it first, anything else *must* follow! -->
<title>1111</title>
<link href="images/logo.ico" rel="shortcut icon" />
<!-- Bootstrap -->
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/bootstrap@ 3.3.7/dist/css/bootstrap.min.css">
<!-- HTML5 shim and Respond.js are to allow IE8 to support HTML5 elements and media queries (media queries) function-- >
<!-- Warning: Response.js does not work when accessing the page through the file:// protocol (that is, dragging the html page directly into the browser)-->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv. min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js "></script>
<![endif]-->
<?php
//Paging function
function news($pageNum = 1, $pageSize = 5)
{
$array = array();
$coon = mysqli_connect('localhost',' root','96jj0820com','shuju');
mysqli_set_charset($coon, "utf8");
// limit is how many pieces of information are displayed for the constraint, followed by two parameters, The first is the starting number, the second is the length
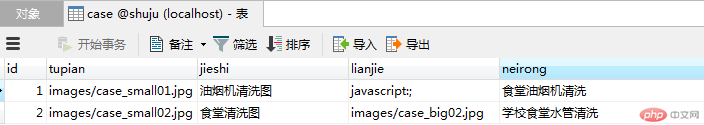
$rs = "select * from case limit " . (($pageNum - 1) * $pageSize) . "," . $pageSize ;
$r = mysqli_query($coon, $rs);
while ($obj = mysqli_fetch_object($r)) {
$array[] = $obj ;
}
mysqli_close($coon,"shuju");
return $array;
}
//Display Function of total number of pages
function allNews()
{
$coon = mysqli_connect('localhost','root','96jj0820com','shuju');
mysqli_set_charset($coon, "utf8");
$rs = "select count(*) num from case"; //The total number of pages can be displayed
$r = mysqli_query($coon, $rs);
$obj = mysqli_fetch_object($r);
mysqli_close($coon,"shuju");
return $obj->num;
}
@$allNum = allNews();
@$pageSize = 5; //Agree how many pieces of information are displayed on each page
@$pageNum = empty($_GET["pageNum"])?1:$_GET["pageNum"];
@$endPage = ceil($allNum/$pageSize); / /total pages
@$array = array_reverse(news($pageNum,$pageSize));
?>
</head>
<body>
<div>
<div>
<?php
foreach($array as $key=>$value){
echo "<div class='col-sm-4 col-md-4'>";
echo "<div>";
echo "<img src='{$value->tupian}' alt='{$value ->jieshi}'>";
echo "<div>";
echo "<p>";
echo "<a href='{$value ->lianjie}' class='btn btn-primary center-block' target='_blank' role='button'>";
echo "{$value->neirong}";
echo "</a>";
echo "</p>";
echo "</div>";
echo "</div>";
echo "</div>";
}
?>
</div>
</div>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
<!-- <script src="js/ban.js"></script> -->
</body>
</html>