我原本想用python实现键盘监听。最后选择用js实现,我的初步代码如下
function keypress(){
var key = document.getElementsByTagName('body')[0];
key.onkeypress = function(ev){
alert(ev.keyCode);
}
}
能够简单实现键盘监听了,可是我发现如果是键盘输入框监听就会失效,请问这是什么原因?
应该是网站的原因,我在豆瓣输入框也是可以捕捉到,而google 输入框就不行...
此外我想了解了解,监听的工作原理是什么?从网上查资料得知键盘一般由按键、导电塑胶、编码器以及接口电路组成,接口电路产生信号的一系列过程都是硬件部分处理,我猜测js键盘监听应该是监听这个信号,那么一般键盘监听来说,是怎么样处理这个信号的?js的onkeypress事件监听的原理又是什么?这个有没有源码可以看?
天蓬老师2017-04-10 14:29:10
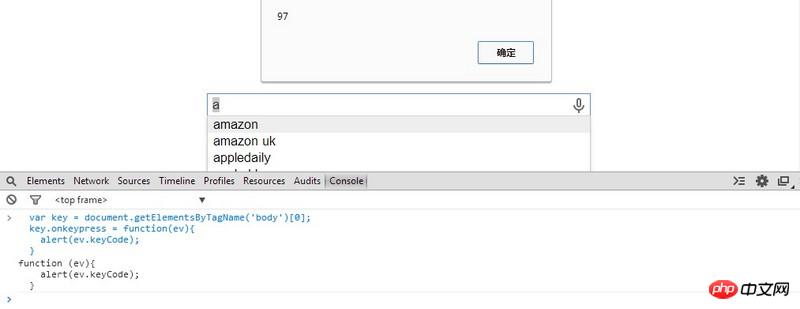
谢邀。不知道有没有误解题主的意思,首先看了下你的代码,监听键盘的 keypress 事件,代码看上去是没问题的,于是我到谷歌的输入框里测试了一下:

在 chrome 下,输入框内输入后,Keypress 事件被捕捉到了,并没有出现题主所说的情况。:)
另外建议题主用 keydown 事件,因为 keydown 与 keypress 相比能捕捉更多按键(当然,我不太清楚题主你的需求,keypress 也有比 keydown 优异的地方)。测试如下:
document.querySelector('body').addEventListener('keydown', function(e) {
alert(e.which);
}, false);
上述代码依然可以在谷歌输入框中捕获到键盘事件。