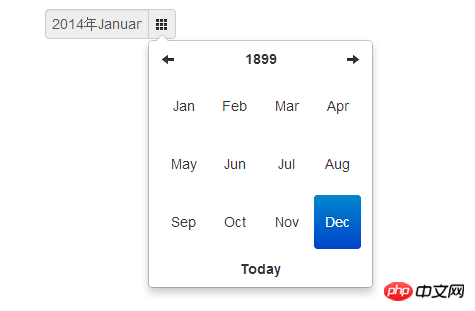
datetimepicker设置为年视图之后,选择一次日期,再点击按钮发现弹出的却是1899年,如何永远默认显示当前年?
PHP中文网2017-04-10 13:15:06
每次选取完成后指定这个属性startDate或者调用
$('#datetimepicker').datetimepicker('setStartDate', null);
大家讲道理2017-04-10 13:15:06
用过一些类似的插件,按道理说应该默认就是显示当前年份的,我还从来没碰到过这个问题。
你尝试一下把其他选项都禁用,就用它最朴素的初始化方法。比如:
$('#datetimepicker1').datetimepicker();
另外,datetime picker 类的插件有很多呀,纯 date 的,datetime 类的,range 类的。我也有点迷惑。不晓得你在用哪个?
下面两个我觉得还不错,一个是 datetime 类的一个是 range 类的,其实功能有重合。
https://github.com/Eonasdan/bootstrap-datetimepicker
https://github.com/dangrossman/bootstrap-daterangepicker
PHP中文网2017-04-10 13:15:06
<input class="form-control" size="16" type="text" value="" readonly>
你看你的p里有没有data-data=""属性 有的话去掉就可以了