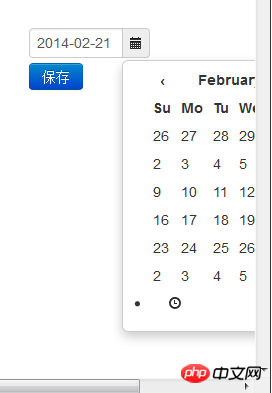
有时候使用bootstrap的datetimepicker会位于页面的最右边,这样选择日期时默认会在右侧显示且导致页面多个滚轮,造成操作很不方便,如何解决呢?

看了下文档好像有pickerPosition属性,不过也不好用,是怎么回事呢?
黄舟2017-04-10 13:14:09
首先看看你的JS是不是引入了;
然后pickerPosition属性是可以用的,在你使用datetimepicker的时候需要在下面加入一段js,比如下面这段:
$(".form_datetime").datetimepicker({
format: "yyyy-mm-dd hh:ii",
autoclose: true,
todayBtn: true,
startDate: "2013-02-14",
minuteStep: 10,
//minView:2,
pickerPosition:'bottom-left',
language:'zh-CN'
});
你可以参考一下。
PHP中文网2017-04-10 13:14:09
手册上有pickerPosition属性:
String. 默认值: 'bottom-right' (还支持 : 'bottom-left')
此选项当前只在组件实现中提供支持。通过设置选项可以讲选择器放倒输入框下方。