Chrome 的 DevTools 的 console 中当然会显示所有的 uncaught errors。但是我也想查看所有已经被 catch 的 Error。
有什么好的办法吗?
黄舟2017-04-10 13:13:48
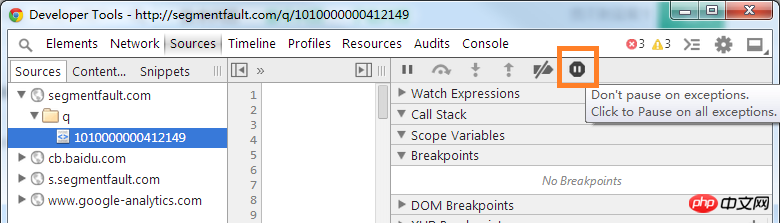
调试工具中有个按钮,点击它,可以切换如下异常处理暂停机制:
在最新版的chrome中,它在这里:

要是查看所有可能捕获异常的地方,倒是可以在源码中直接搜索catch字符串。
如果你控制着源代码,则可以在catch部分加上console.error……是一个比较体力劳动的解决方案。
Sorry,没有找到一种方法可以更加直观地列举所有已被捕获的异常的地方。