<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>Maojs</title>
</head>
<body>
<button id='dialog'>弹出框</button>
<script type="text/javascript">
var button = document.getElementById('dialog');
button.onclick = function(){
var box_element = document.createElement("p");
var body_element = document.getElementsByTagName('body')[0];
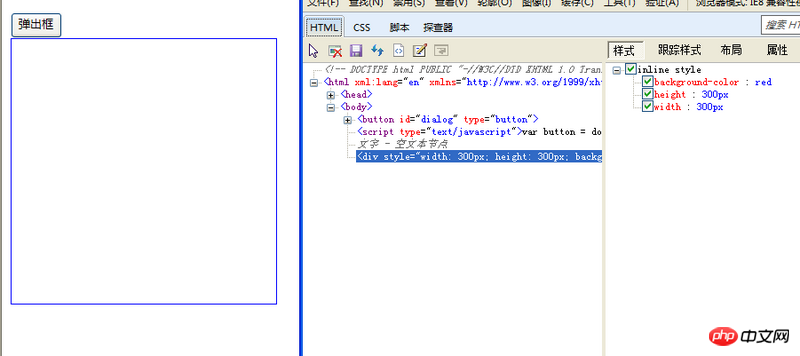
setcss("width",300,box_element);
setcss("height",300,box_element);
setcss("background-color","red",box_element);
body_element.appendChild(box_element);
}
function setcss(attr,val,obj){
switch (attr) {
case "top":
case "left":
case "width":
case "height":
obj.style[attr]=val+"px";
break;
case "opacity":
obj.style.filter="alpha(opacity="+val+")";
obj.style[attr]=val/100;
break;
default:
obj.style[attr]=val;
}
}
</script>
</body>
</html>

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>Maojs</title>
</head>
<body>
<button id='dialog'>弹出框</button>
<script type="text/javascript">
var button = document.getElementById('dialog');
button.onclick = function(){
var box_element = document.createElement("p");
var body_element = document.getElementsByTagName('body')[0];
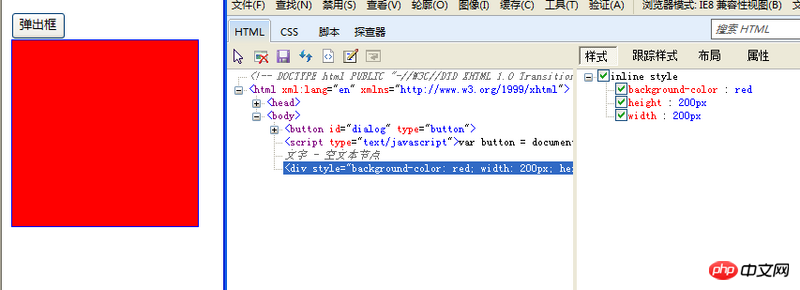
box_element.style.width = "200px";
box_element.style.height = "200px";
box_element.style.backgroundColor = "red";
body_element.appendChild(box_element);
}
</script>
</body>
</html>
 真心不懂,求解啊
真心不懂,求解啊