PHP中文网2017-04-10 12:50:08

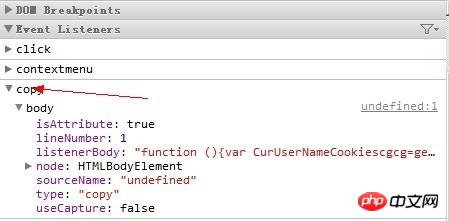
>>>console.log(document.getElementsByTagName("body")[0].oncopy)
function() {
var CurUserNameCookiescgcg = getCookie("LoginName");
if (CurUserNameCookiescgcg == "" || CurUserNameCookiescgcg == null) {
getJSON("http://www.360doc.com/ajax/GetLoginForm20130912.ashx?ArtID=" + ArticleID + "&type=2&arttype=" + CurArtType + "&jsoncallback=?",
function(responseText) {
document.getElementById('LayerLogin').innerHTML = responseText.html;
showBg("dialog", "dialog_content", "2")
});
return false
} else {
var selhtml = "";
var selection;
if (window.getSelection) {
selection = window.getSelection();
if (selection != null) {
selhtml = selection.toString()
}
} else if (document.selection) {
selection = document.selection.createRange();
if (selection != null) {
selhtml = selection.text
}
}
if (selhtml.length > 200) {
var CurUserNameCookiescgcg = getCookie("LoginName");
if (CurUserNameCookiescgcg == "" || CurUserNameCookiescgcg == null) {
alert("提示:点击标题下方的\"我也要收藏\"可将文章保存到\"我的个人图书馆\"中,然后可以拷贝自己文章的内容!\n\n您在网上读到好文章时想拷贝并保存到自己的电脑中吗?现在您不用再这样做了!\n\n360doc个人图书馆----知识管理 智交天下!\n保存:保存网上看到的及自己电脑中的文章资料\n管理:文件夹分类管理,百度式搜索查找\n分享:大众分享,好友分享,圈子分享")
} else {
alert("提示:点击标题下方的“我也要收藏”可将文章保存到我的图书馆,然后可以拷贝自己文章的内容!")
}
return false
} else {
return true
}
}
}