
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
*{
margin: 0px;
padding:0px;
}
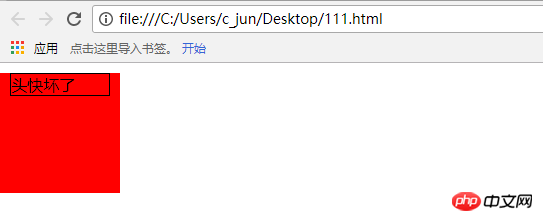
.a{
width: 120px;
height: 120px;
background: red;
}
.b{
border: 1px solid;
margin: 10px;
}
</style>
<div>
<div>
头快坏了
</div>
</div>
</body>
</html>Why is it like this?