Object是Function的实例,我还想得通,因为Object本身就是函数。但是Function为嘛又是Object的实例呢?
alert(Object instanceof Function);//true
alert(Function instanceof Object);//true
我们都知道,js中的实例对象都有proto属性(隐形的),它指向其构造函数的prototype属性。依据此原理,可以给出如下代码:
Object.__proto__===Function.prototype;//true,这个毫无异议,我支持啊;
Function.__proto__===Object.prototype;//false,这个怎么解释,难道‘Function instanceof Object’仅仅只是一个概念上的骗局?
其实我更想明白javascript内部对此的实现机制是什么,这个从逻辑上来讲,有点纠结啊。在我看来,javascript中的一切都是基于Function构建的。
大家讲道理2017-04-10 12:48:26
首先,JS 的基础就是 Object。js 里面一切都是继承自 Object (除了处于原型链顶端的 null)。
先记住,不停强化这个概念 Object 是夏娃,js 的子子孙孙都是她生的。然后在这个基础上继续往后看。
instanceof
A instanceof B 是在 A 的原型链里查找 B 的 constructor,找到返回 true,找不到返回 false。
Function instanceof Object
前文说了,一切都是继承自 Object 的。 Function 是一个对象,所以 Function instanceof Object === true。
Object instanceof Function
function(){} 都是 Function 对象的实例,自然任何 (function(){}) instanceof Function 的值都是 true。 Object 自身是一个构造函数。没错,是函数!函数都是继承自 Function。所以 Object instanceof Function === true。__proto__
__proto__ 是啥。根据定义,__proto__ 是该对象(Object)的原型(prototype)的构造函数(constructor)引用。
When an object is created, its proto property is set to reference the same object as its internal [[Prototype]] (i.e. its constructor's prototype object).
根据定义,我们猜测
Object.__proto__ === Object.prototype.constructor.prototype; // true
Function.__proto__ === Function.prototype.constructor.prototype; // true
// 又因为 Object, Function 的构造函数就是自己,所以继续猜测
Object.__proto__ == Object.prototype; // true?
Function.__proto__ == Function.prototype; // true
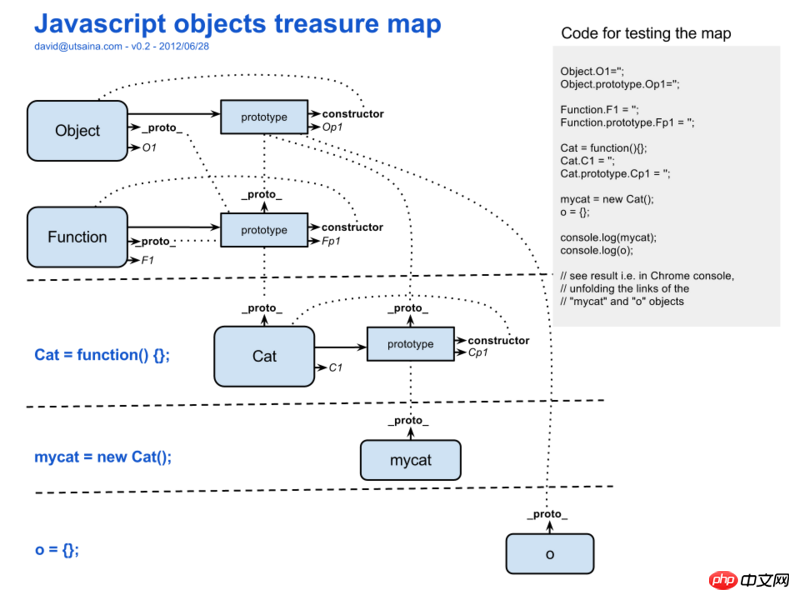
但是看了一眼 参考资料1 中的图

尼玛!猜错了!在 JS 设计的过程中,Object 的 __proto__ 很神奇地指向了 Function.prototype。
所以
Object.__proto__ === Function.prototype; // true
Object.__proto__ == Object.prototype; // false
而 Function.__proto__ 自然而然不等于 Object.prototype。
注:
Function.prototype.__proto__ === Object.prototype; // true
别问我为啥要这样设计,因为 js 他就是这样设计的。
参考资料:
阿神2017-04-10 12:48:26
JavaScript里所有的东西都是对象。 对象是属性的集合。 数字, 字符串, 布尔值等原始值是“伪对象”, 它们同样拥有属性, 但是是在栈上分配并按值传递。 而其他的对象是堆上分配并按引用传递。 一个很重要的概念是, 函数也是对象, 能够作为变量的值, 返回值, 参数或者属性的值。 函数对象特殊的地方是能通过“xxx()”语法执行包含在xxx函数对象内的代码。 因为这一特殊性, typeof xxx 将会返回function, 但这只是一种便利设施。 <
详细的可以阅读这篇文章 http://bbs.html5cn.org/thread-3128-1-10.html