
This is a normal choice, if I have convulsions this will happen

╰倒轉流年丶祇爲一眼紅顔2018-06-10 23:41:00
Brother, can you show me the complete code of this part when you have time? I just can't get this effect right now. After looking at it for a long time, I still can't find any problem. Thank you very much.
邓2018-05-12 08:49:02
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content=" text/html" charset="UTF-8">
<title></title>
<style type="text/css">
#addr{width=60%;border-collapse:collpase;border:solid 1px Black;}
#addr td,#addr th{
border:1px solid Black;
padding:3px 7px 2px 7px;
}
</style>
The answer just now is missing some code at the beginning, please add it now.
邓2018-05-12 08:46:55
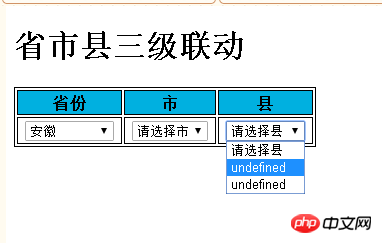
I found the reason, it is region_action.php. When a null value is passed in, a flag=false msg="query type is wrong" and this json is returned.
I removed the flag and only returned msg. Then Determine the value of msg when traversing json in region.html
After the change, the source code of region.html is as follows:
</style>
<script src=". /jquery-2.2.3.js" type="text/javascript"></script>
<script type="text/javascript">
$(document ).ready(function() {
// Load all provinces
$.ajax({
type: "get",
url : "region_action.php", // type=1 means querying the province
data: {"parent_id": "1", "type": "1"},
dataType: " json",
success: function(data) {
$("#provinces").html("<option value=''>Please select a province</option> ");
.append("<option value='" + item.region_id + "'>" + item.region_name + "</option>");
});
}
});
// Load all cities in the current province
$("#provinces").change(function() {
$ ("#region").empty();
$.ajax({
type: "get",
url: "region_action.php", // type =2 means querying the city
data: {"parent_id": $(this).val(), "type": "2"},
dataType: "json",
success: function(data) {
## $ ("#Countys"). Html ("& lt; option value = '' & gt; please select the county & lt;/option & gt;");
## $ .Each (data, function (Function i, item) {
if(i!="msg"){
$("#citys").append("<option value='" + item.region_id + "'>" + item.region_name + "</option>");
through
## } }); }); // Load all counties in the current city $("#citys").change(function() {$ ("#region").empty(); ", // type =3 means querying the county data: {"parent_id": $(this).val(), "type": "3"}, dataType: " json", because "); ).append("<option value='" + item.region_id + "'>" + item.region_name + "</option>"); }else{ ## }); // Display address $("#countys").change(function() { $("#region").empty (); if($("#provinces").val()!="" && $("#citys").val()!="" && $("#countys") .val()!=""){ var value = $("#provinces").find("option:selected").text() cities").find("option:selected").text()
+ $("#countys").find("option:selected").text();
}else{
var value ="The address you selected is incorrect ! ";
}
if($("#region")==""){
$("#region").append("Selected The address is: "+"<input value='" + value + "'>");
}else{
$("#region").empty();
});
});
</script>
</head>
<body>
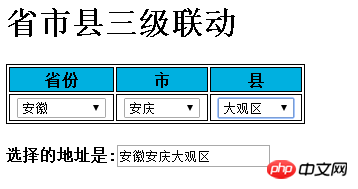
<h1 align="left">Province, city and county three-level linkage</h1>
<table id="addr">
< tr bgcolor="skybule">
<th>Province</th>
<th>City</th>
<th> County</th>
</tr>
<tr>
<th>
<select id="provinces ">
<option value="">Please select a province</option>
</select>
</th>
<th>
<select id="citys">
<option value="">Please select a city</option>
</select>
</th>
<th>
<select id="countys">
<option value="">Please select a county</option>
</select>
</th>
</tr> ;
</table>
<h4 align="left">
<span id="region"></span>
</h4>
</body>
</html>