
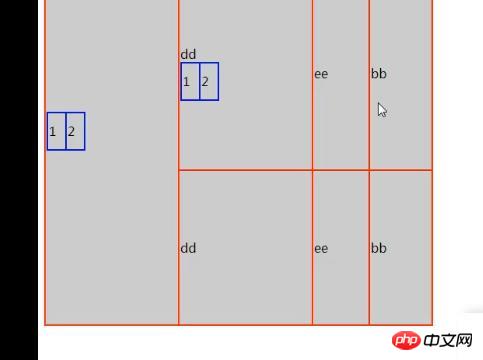
How can I shrink it so that it fits closely with the nested table?
For example, I made a similar one like this, part of the code is like this:
<table border="1">
<tr>
<td>
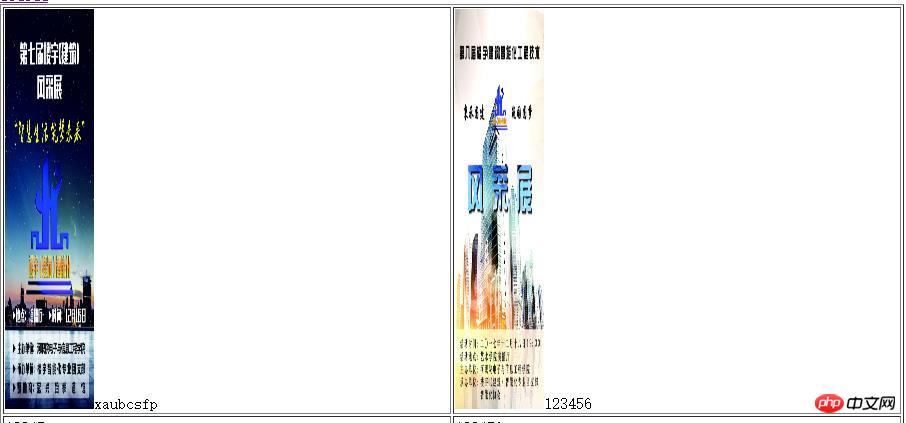
<img src="G:\OneDrive\Design Works\Poster Modification.jpg" width="20%" height="400px">xaubcsfp< /td>
<td>
<img src="G:\OneDrive\Design Works\The 8th Building (Architecture) Style Exhibition 14.jpg" width="20 %" height="400px">123456</td>
</tr>
The result is this:

So how do I make the table border next to the image?
灭绝师太2018-04-27 10:24:44
Give td a fixed width and height, and put the image as a background image
oswell2018-04-26 15:10:38
You should have a bottom margin below the picture. You can refer to
Solutions to the bottom margin below the IMG picture