I obviously copied the code, but the effect is that the style is messed up. I looked at the code and felt there was something wrong. Why can the <p> tag be placed inside the <p> tag? I don’t quite understand it, maybe it’s because the more I learn, the more I go back. 0_ 0
0
<?php
//Prevent execution timeout
set_time_limit(0);
//Clear and close the output cache
ob_end_clean();
//Data that needs to be cycled
for($i = 0; $i < 188; $i )
{
$users[] = 'Tom_' . $i;
}
//Calculating data Length
$total = count($users);
//The length of the progress bar displayed, unit px
$width = 500;
/ /The unit length of the progress bar occupied by the operation of each record
$pix = $width / $total;
//The percentage of the progress bar that starts by default
$progress = 0;
?>
<html>
<head>
<title>Dynamicly display the progress bar of the server running program </title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
body,p input {
font-family: Tahoma;
font-size: 9pt
}
</style> ;
<script language="JavaScript">
<!--
function updateProgress(sMsg, iWidth)
{
document.getElementById("status").innerHTML = sMsg;
document.getElementById("progress").style.width = iWidth "px";
document.getElementById ("percent").innerHTML = parseInt(iWidth / <?php echo $width; ?> * 100) "%";
}
-->
</script>
</head>
<body>
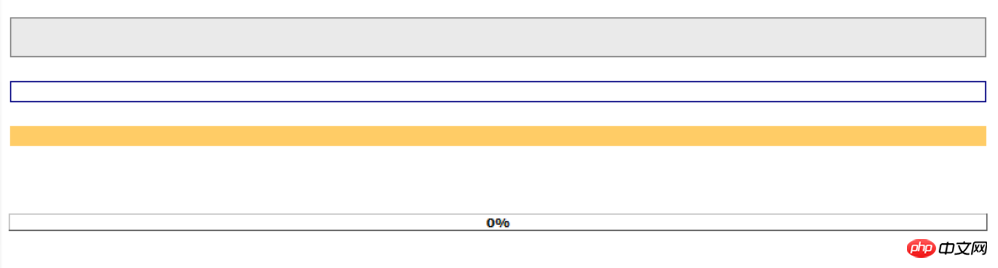
<p style="padding: 8px; border: 1px solid gray ; background: #EAEAEA;height: 20px; width: <?php echo $width 8; ?>px">
<p style="padding: 0; background-color: white; border: 1px solid navy;height: 17px; width: <?php echo $width; ?>px">
<p id="progress"
style=" padding: 0; background-color: #FFCC66; border: 0; width: 0px; text-align: center; height: 16px"></p>
</p>
<p id="status"></p>
<p id="percent"
style="position: relative; top: -30px; text-align: center; font-weight: bold; font-size: 8pt">0%</p>
</p>
<?php
flush(); //Send the output to the client browser
foreach($users as $user)
{
// Use here The empty loop simulates a more time-consuming operation and needs to be replaced in actual applications;
// If your operation is not time-consuming, I think you don’t need to use this script:)
for($i = 0; $i < 100000; $i )
{
}
?>
<script language ="JavaScript">
updateProgress("Operating user<?php echo $user; ?> ....", <?php echo min($width, intval($progress) ); ?>);
</script>
<?php
flush(); //Send the output to the client browser so that It can immediately execute JavaScript programs output by the server.
$progress = $pix;
} //end foreach
?>
<script language="JavaScript">
//Finally, set the progress bar to the maximum value $width and display that the operation is completed
updateProgress("Operation completed!", <?php echo $width; ?>);
</script>
<?php
flush();
?>
</body>
</html>