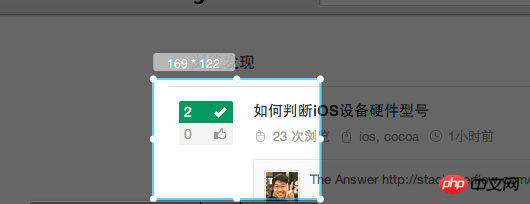
就是只露出整个shadow阴影遮罩的一部分,可能我描述了大家页不懂,直接看图吧

这是qq截图的界面,我就是要在网页上实现这个效果,整个后面有阴影遮住,只在我指定那一部分高亮出来
数据分析师2017-10-01 01:14:35
javascript - How to implement the partial mask function on the browser - PHP Chinese website Q&A - javascript - How to implement the partial mask function on the browser - PHP Chinese website Q&A
Take a look around, Study it.