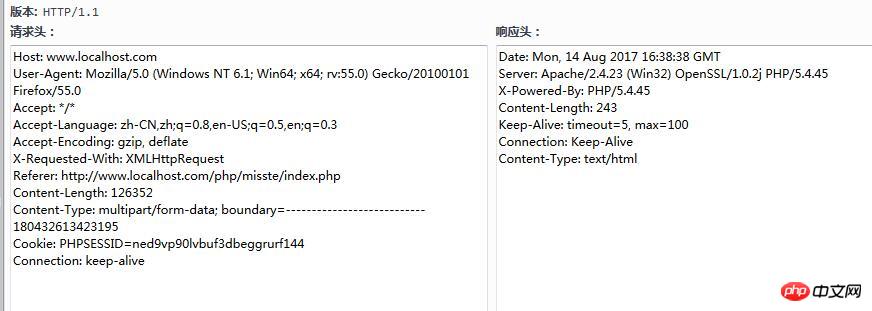
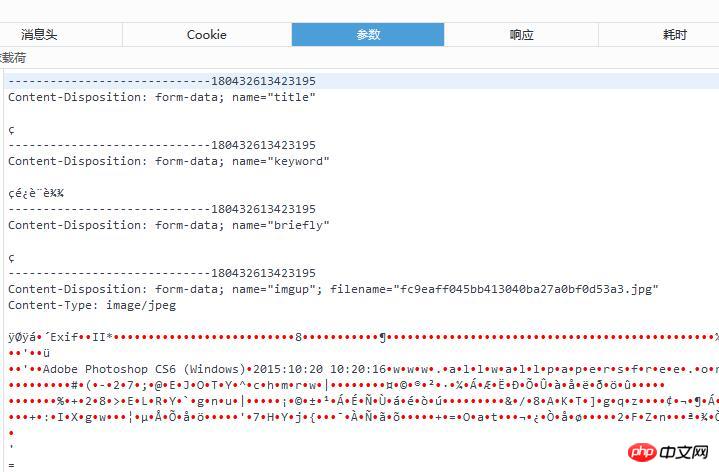
There is still a problem after using FormData. From the submitted data, it can be seen that the submission is successful, but POST does not return the file field.
HTML:
<form id="rosww" action="a.php" method="post" enctype="multipart/form-data" > .... <input name="imgup" required="required" type="file" accept="image/jpeg"> ...... <button id="tjj" class="am-btn am-btn-success am-radius">发布并继续发布</button>
JS:
$('#btn1').click(function(){
$.post("../../html/misste/instil.html",{},function(d){
$('.jiazai').html(d);
$('#tjj').click(function(){
var formData = new FormData($('form')[0]);
$.ajax({
type : 'post',
url : 'a.php',
data : formData,
contentType: false,
processData: false,
success : function(a){
alert('提交成功');
document.getElementById("rosww").reset();
}})
return false;
})})});View the passed parameters from the controller



I have found many methods on the Internet but cannot return normally. I don’t know why
按键盘手指磨破皮2017-08-15 01:23:33
Uh-huh. . Problem solved. I forgot that I should use $_FILES to accept files instead of $_POST. 囧