
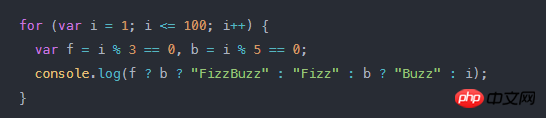
Please explain why it is written like this in the console, thank you heroes
大家讲道理2017-07-05 11:10:37
Let me start by saying that I am not a js person, but my intuition tells me that it should be understood this way:
console.log(f ? (b ? "FizzBuzz" : "Fizz") : (b ? "Buzz" : i))So I don’t think there’s any reason, it’s just that the person who wrote it was lazy and didn’t consider readability.
曾经蜡笔没有小新2017-07-05 11:10:37
You don’t have to write like this
for(var i=1;i<=100;i++){
var f = i%3 == 0,
b = i%5 == 0;
if(f){
if(b){
console.log("FizzBuzz");
}else{
console.log("Fizz");
}
}else{
if(b){
console.log("Buzz");
}else{
console.log(i);
}
}
}Looking back, do you find that the above writing method seems easier to read, but the number of lines is a bit too much~