The requirement is that when the mouse is inside an element with a scroll bar on the page, the scroll event is triggered to prevent the scroll of the body from being triggered at the same time.
To put it bluntly: when the mouse rolls inside p, even if p rolls to the end, the body will not scroll.
I gave p a scroll event to prevent bubbling. I want to use this idea to disable the scroll of the body, but it is of no use.
Then the question comes:
1. How to realize this requirement?
2. Why can’t scroll stop bubbling?
3. I already know about the method of giving body overflow:hidden. If you use this method, the trouble is to determine whether the mouse position is within p. There are many compatibility issues, and it seems that you must trigger the position acquisition through practice (such as mousemove). Regarding this solution, I don’t know if there is a more convenient solution. Writing or some improvements?
May 27
Thank you everyone for bringing the demo! ! !
I have seen online methods that also use scrollTop, but I have never found a more practical one, and they are all written very complicatedly.
Thank you cc_christian for providing this very clear and practical version~
Of course, the jq plug-in provided by bath towel is more powerful and can be said to be perfect~
It seems that the compatibility of this scroll problem is indeed not very good. The two useful methods are both jq.
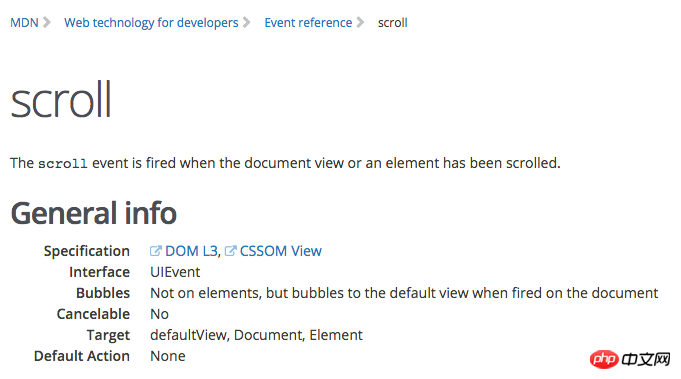
And I found a problem. In fact, I have found a lot of scrollTop ideas on the Internet before, but I am still confused, why can't the own event be stopped? Especially mousewheel, scroll does say on MDN that it cannot cancel bubbling, but mousewheel says it can, but it still doesn't work in actual use.
The only way is to store the scroll position and assign a value to scrollTop when the hover scrolls up.
It is estimated that bath towel also has the same principle inside the plug-in (I haven’t actually seen it, I’m afraid I won’t be able to understand it all at the moment)
But why can’t mousewheel do it? Why can't it stop bubbling? Now that the requirement has been perfectly implemented, I just want to know more about the principles behind the original event.
给我你的怀抱2017-07-05 11:09:59
jQuery plugin: http://mohammadyounes.github....
Performance issue
When the wheel scrolls one frame, only one scroll event is triggered
The scroll event is triggered continuously. Since smooth scrolling was introduced (in fact, IE6 already has smooth scrolling), every time one pixel is scrolled, the scroll event will be triggered
It is not recommended to repeatedly switch between overflow:hidden and overflow:hidden, because it will cause re-layout and performance issues
Principle:
Scroll event can neither stopPropagation nor preventDefault
It looks like it blocks the scroll event, but it is actually the preventDefault wheel/page button event
In addition, mousewheel has compatibility issues, so everyone uses jQuery
高洛峰2017-07-05 11:09:59
Teach you a recipe, set a variable isScrolling = false;
When the mouse hovers to the target p, isScrolling = true; and for the body, when isScrolling = true, scrolling is prohibited. The simple point is
document.onmousewheel = function(e){
e = e || event;
if(isScrolling){
e.preventDefault();
return false;
}
};And when the mouse moves away from p, isScrolling = false.
扔个三星炸死你2017-07-05 11:09:59
scroll blocking demo
//阻止事件冒泡
$.stopEvent = function (e) { if (e && e.stopPropagation) { e.stopPropagation() } else { window.event.cancelBubble = true } };
//阻止浏览器默认行为
$.stopDefault = function (e) { if (e && e.preventDefault) { e.preventDefault() } else { window.event.returnValue = false } };欧阳克2017-07-05 11:09:59
Okay, no one continues.
The method currently available is still overflowhidden.
As for why scroll cannot prevent bubbling, I found the answer on MDN: it said that scroll only bubbles to document.defaultView and cannot be canceled. 
But mdn said that mousewheel can prevent bubbling, but I tried it without success. I hope students who know how to use it can write a demo to have a look~