
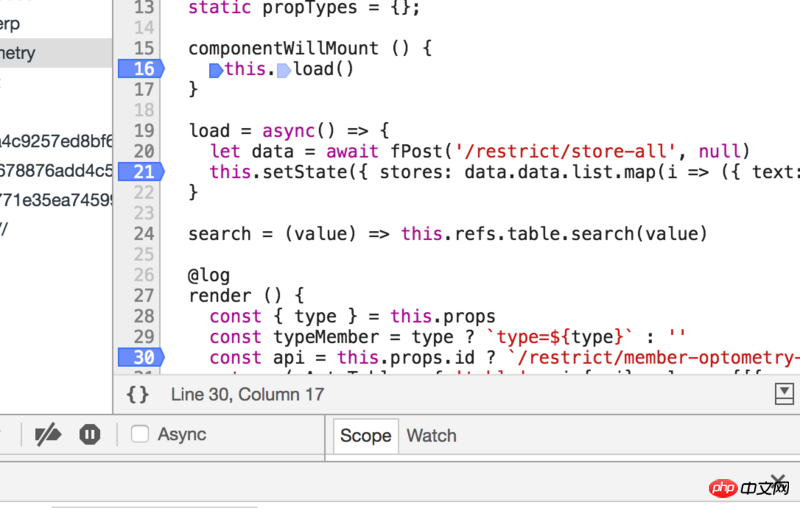
After looking at the breakpoints, the order is 16-30-21-30. That is, after willmount, the asynchronous method render and load are executed in the task queue, setState, diff, then render
Why do they say ajax is required in didmount
伊谢尔伦2017-07-05 11:09:35
Whether an asynchronous request is triggered in willMounnt or didMount, it will be rendered twice. The first time is when the component is loaded, and the second time is when the asynchronous request returns setState.
However, the logic should be to display the component, such as the loading status, and then trigger the request. Another most important point is that after react fiber is updated, it will trigger willMounnt multiple times, which will cause bugs. Therefore, asynchronous requests are generally placed on didMount.