As the title states, I now have a row of horizontally typed li's that can slide freely horizontally. When a certain li is within the current visible area, some of its styles will be changed. How should I write such an effect?
Hope all the experts can help answer this question. . . . . . .
我想大声告诉你2017-07-05 11:09:20
element.getBoundingClientRect()The return value is a DOMRect object, which is a collection of rectangles returned by the element's getClientRects() method, that is: a collection of CSS borders related to the element.
The DOMRect object contains a set of read-only properties used to describe the border - left, top, right and bottom, in pixels. Properties except width and height are relative to the upper left corner of the viewport.
大家讲道理2017-07-05 11:09:20
Why do you have to change the style in the visible area? Wouldn’t it be very troublesome to do so? It's better to add styles to everything. Anyway, what kind of style does it matter in non-areas? !
巴扎黑2017-07-05 11:09:20

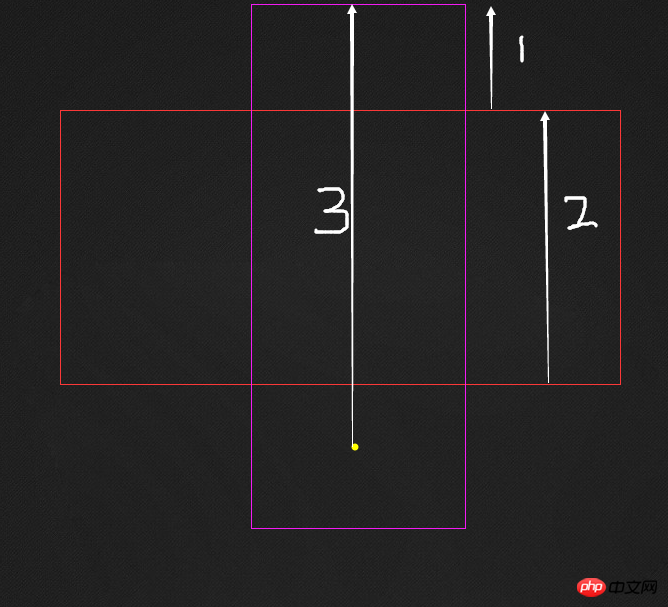
The upper purple rectangle pointed by mark 1 is the distance the content list has slid
The red area pointed by mark 2 is the visible area
The yellow point pointed by mark 3 is the distance between the object you want to operate and the top of the content list
When When 1+2-50=3, it means that the yellow point has entered the visible area 50px
The above is the idea. The following is the code in my project. This idea can achieve lazy loading
<ul class="img-list">
<li><img src="img/blank.png" data-url='img/Chrysanthemum.jpg'></li>
<li><img src="img/blank.png" data-url='img/Desert.jpg'></li>
<li><img src="img/blank.png" data-url='img/Jellyfish.jpg'></li>
<li><img src="img/blank.png" data-url='img/Tulips.jpg'></li>
<li><img src="img/blank.png" data-url='img/Penguins.jpg'></li>
<li><img src="img/blank.png" data-url='img/Lighthouse.jpg'></li>
<li><img src="img/blank.png" data-url='img/Koala.jpg'></li>
<li><img src="img/blank.png" data-url='img/04.jpg'></li>
<li><img src="img/blank.png" data-url='img/0img1.jpg'></li>
<li><img src="img/blank.png" data-url='img/0img2.jpg'></li>
<li><img src="img/blank.png" data-url='img/354350.jpg'></li>
<li><img src="img/blank.png" data-url='img/aa.png'></li>
<li><img src="img/blank.png" data-url='img/bj.jpg'></li>
<li><img src="img/blank.png" data-url='img/dd.png'></li>
</ul>var timer,n=0;
function lazyLoad(tagsName,tagsAttribute,oldUrl){
var tagsObj=document.getElementsByTagName(tagsName);//获取对象
var seeHeight=document.documentElement.clientHeight;//获取可视区域高度
var scrollTop=document.documentElement.scrollTop || document.body.scrollTop;//获取已经滑动区域的高度
for(i=n;i<tagsObj.length;i++){
if(tagsObj[i].offsetTop < seeHeight+scrollTop-100){
if(tagsObj[i].getAttribute('src')==oldUrl){
tagsObj[i].src=tagsObj[i].getAttribute(tagsAttribute);
}
n=n+1;
}
}
}
lazyLoad('img','data-url','img/blank.png');
window.addEventListener('scroll',function(){
clearTimeout(timer);
timer=setTimeout(function(){
lazyLoad('img','data-url','img/blank.png');
}, 300);
});Mine is vertical, and horizontally you can use their left value as a basis for judgment. I hope it can give the questioner some ideas