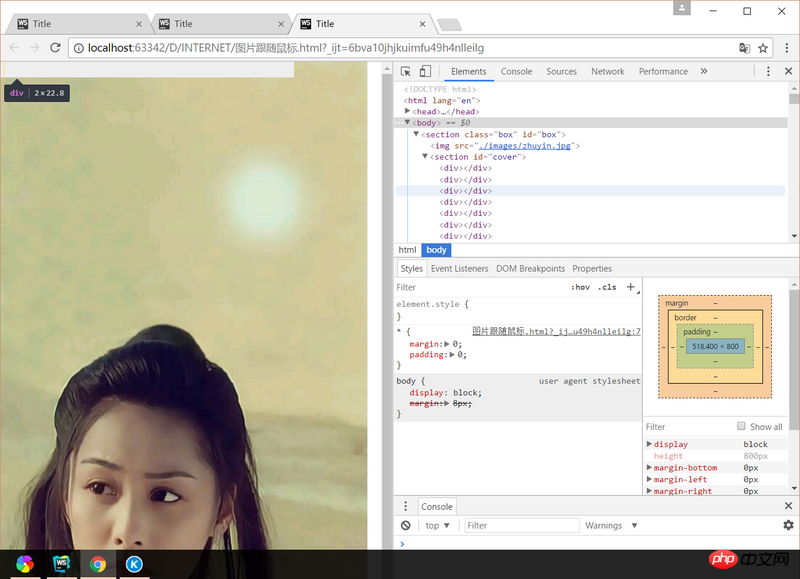
Write some boxes in js and add some styles to them in css. But it didn't work. Code;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{margin: 0;padding:0;}
.box{width:500px;height:800px;position: relative;display: block;overflow: hidden;}
img{width: 500px;height:900px;}
#cover{position: absolute;height:800px;width:505px;top:0;left:0;display:block;background: transparent;}
p{display: inline;height:50px;width:50px;border:1px solid #eee;background: #eee;margin: 0;}
</style>
<script>
window.onload=function () {
var cover=document.getElementById("cover");
str="";
op=document.getElementsByTagName("p");
for(var i=0;i<200;i++){
str+="<p></p>"
}
cover.innerHTML=str;
for(vari=0;i<199;i++){
op[i].onmouseover=function () {
this.style.background="transparent";
}
}
}
</script></head>
<body>
<section class="box" id="box">
<img src="./images/zhuyin.jpg">
<section id="cover"></section></section>
</body>
</html>
The box p added as shown in the picture has no effect if written in <style><style>
天蓬老师2017-07-05 11:06:47
The reason is: display: inline;
inline means that the element is treated as an inline element, such as a span tag. The width and height of such an element cannot be set, because it will not take effect if set. I guess you want to set it to inline-block.