Can anyone help me find out why the page loads so slowly? I hope you can analyze it in detail and find any good solutions.
Online address http://cqwind.chinacloudapp.c...

迷茫2017-07-05 11:06:00
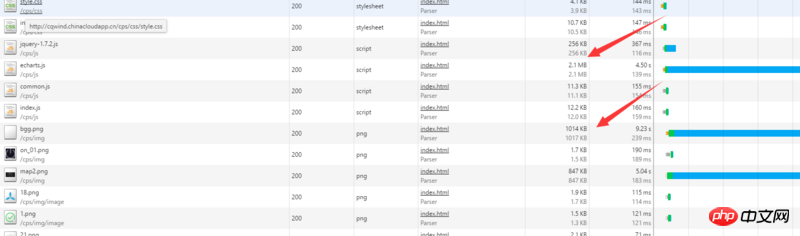
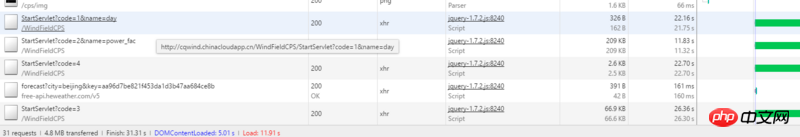
Looking at the picture, the ones that take the longest are Ajax/XHR requests.
Since static resources load very quickly, it cannot be due to network speed. So you can:
Try to merge HTTP requests on the front end.
Let the background be optimized to improve the response speed. (Looking at your situation, the most critical place should be here; if the backend is blaming you, then you can simulate HTTP requests elsewhere, such as using tools like Postman, and let the facts speak for themselves.)
仅有的幸福2017-07-05 11:06:00
1. Compress js and css, even if I look at them, they are not compressed at all
2. Compress pictures
3. You can package the css, or it is recommended to make a loading layer when loading for the first time

It is best to compress and package these resource files, which can be easily achieved with gulp. If you want to provide a better user experience, you can learn from Google
earth. Load all resources and bundles on the first visit and provide a loading layer. The subsequent dynamic data must either be rotated or directly used as websocket
Also, I looked carefully and found that the call to your data is quite time-consuming, so it is recommended that you still have to do some back-end optimization. Google also has a health check tool that will provide you with suggestions

PHP中文网2017-07-05 11:06:00
Check the client and server networks, 40 seconds is generally not normal;
Chrome -> F12 -> Audits Carefully read the suggestions he gave;
png Convert all to webP, at least use tinyPNG;
Find out the static resources that hinder loading and go to CDN;
Upgrade http/2;
Preloading / local cache;
If it is not JSP, replace Tomcat, such as nginx;
伊谢尔伦2017-07-05 11:06:00
The time-consuming calculation part can be left to the background for regular processing, the results are cached, and the page can directly call the cache
Optimize calculation logic
Detection time sql