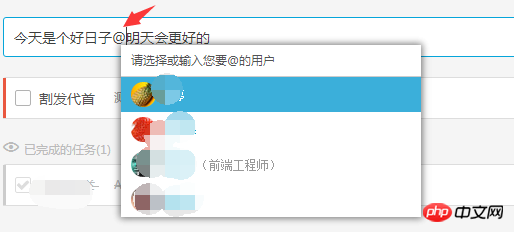
The effect is as follows:

Effect description:
1. The user enters the @ symbol, an option list appears, and the option list is automatically positioned behind the @ symbol. (The current idea is: dynamically monitor the input character if it is @, and the list box appears at the position where the cursor is hovering.)
2.When the user enters @, the user ignores the choice to continue input, and when the user returns to the position of @ , triggering the display of the list box when clicked after @. (What is this idea, or is there a similar plug-in.)

学习ing2017-07-05 11:05:32
https://github.com/yuku-t/jqu...
https://github.com/ichord/At.js (It is recommended to use this, it has fewer bugs, but it is not specially adapted for Vue)
https://github.com/fritx/vue-at
天蓬老师2017-07-05 11:05:32
I’ve never seen it before, it’s not too complicated to implement, input can get the cursor position
PHP中文网2017-07-05 11:05:32
BOM Range Object
The original poster can take a look at this Range object.