
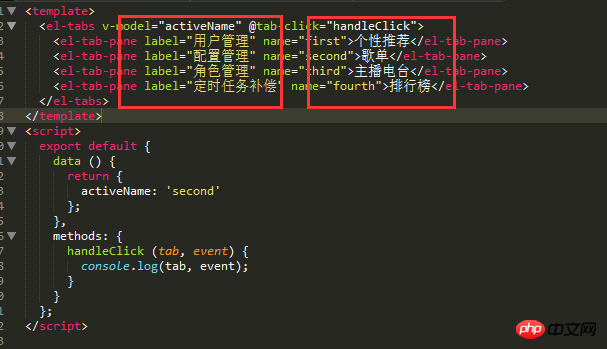
This is like this. In the vue-cli project, using element ui, when using the el-tabs component, once the label content on the left is changed (as shown in the picture, you want the left side to be consistent with the right side), the browser will It's stuck and can't even refresh. What's the reason? Please give me some guidance X-X

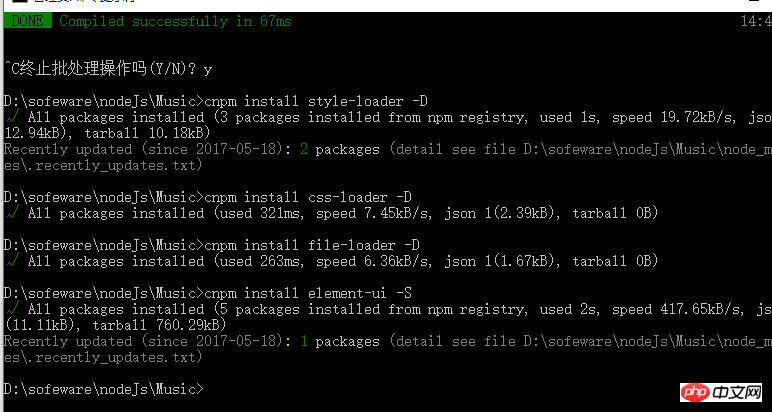
Introducing element ui into the project

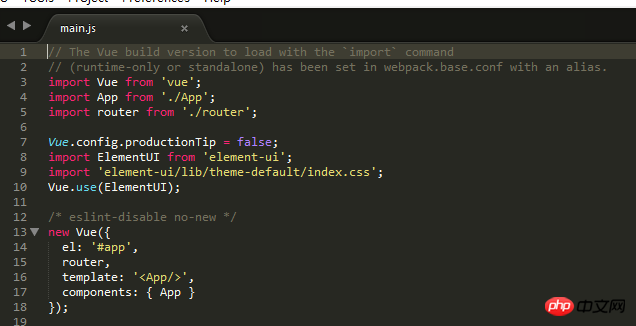
main.js reference