After looking at the uncompressed version of flv.js, I can't find the place where Log is called. How to implement real-time monitoring and output logs?

var Log = function () {
function Log() {
_classCallCheck(this, Log);
}
_createClass(Log, null, [{
key: 'e',
value: function e(tag, msg) {
if (!Log.ENABLE_ERROR) {
return;
}
if (!tag || Log.FORCE_GLOBAL_TAG) tag = Log.GLOBAL_TAG;
var str = '[' + tag + '] > ' + msg;
if (console.error) {
console.error(str);
} else if (console.warn) {
console.warn(str);
} else {
console.log(str);
}
}
}, {
key: 'i',
value: function i(tag, msg) {
if (!Log.ENABLE_INFO) {
return;
}
if (!tag || Log.FORCE_GLOBAL_TAG) tag = Log.GLOBAL_TAG;
var str = '[' + tag + '] > ' + msg;
if (console.info) {
console.info(str);
} else {
console.log(str);
}
}
}, {
key: 'w',
value: function w(tag, msg) {
if (!Log.ENABLE_WARN) {
return;
}
if (!tag || Log.FORCE_GLOBAL_TAG) tag = Log.GLOBAL_TAG;
var str = '[' + tag + '] > ' + msg;
if (console.warn) {
console.warn(str);
} else {
console.log(str);
}
}
}, {
key: 'd',
value: function d(tag, msg) {
if (!Log.ENABLE_DEBUG) {
return;
}
if (!tag || Log.FORCE_GLOBAL_TAG) tag = Log.GLOBAL_TAG;
var str = '[' + tag + '] > ' + msg;
if (console.debug) {
console.debug(str);
} else {
console.log(str);
}
}
}, {
key: 'v',
value: function v(tag, msg) {
if (!Log.ENABLE_VERBOSE) {
return;
}
if (!tag || Log.FORCE_GLOBAL_TAG) tag = Log.GLOBAL_TAG;
console.log('[' + tag + '] > ' + msg);
}
}]);
return Log;
}();
Log.GLOBAL_TAG = 'flv.js';
Log.FORCE_GLOBAL_TAG = false;
Log.ENABLE_ERROR = true;
Log.ENABLE_INFO = true;
Log.ENABLE_WARN = true;
Log.ENABLE_DEBUG = true;
Log.ENABLE_VERBOSE = true;
exports.default = Log;女神的闺蜜爱上我2017-07-05 11:04:57
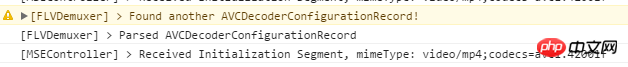
The one with the exclamation mark and the yellow background is console.warn
console.warn
https://github.com/Bilibili/f...